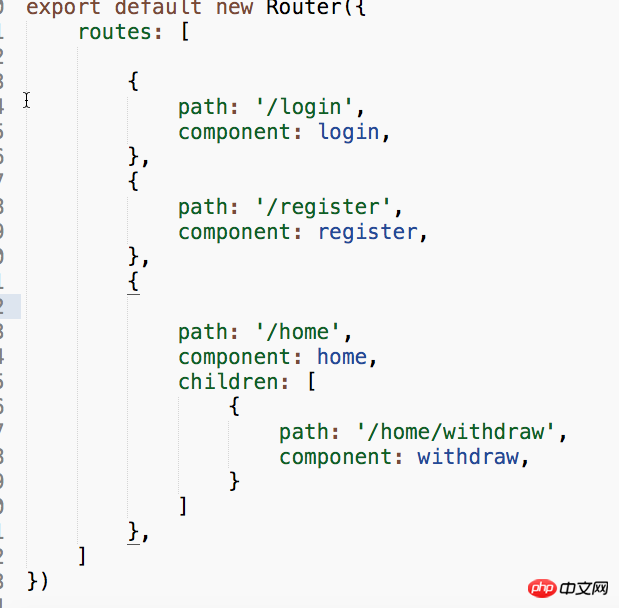
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/为什么明明匹配了, 还是 home 组件? 看了别人也是这么写,就我的匹配不了。