_this.$http.post(`/company/${id}/out`, {
access_token: _this.access_token,
}).then((res) => {
let info = res;
}).catch((err) => {
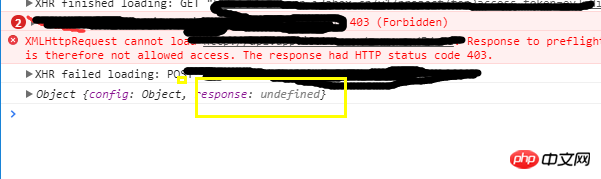
console.log(err.response);
// err.response 是 undefined
})
},
我想在 403 或者 401 的时候去处理这个错误,但是拿不到这个状态码。但是官网上就是这么用的。
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});我的axios 的版本是 ^0.16.1。