目前在初始化组件库,为了灵活,需要一个快速的初始化目录结构。目前用的angular2
目录结构的配置文件可能如下
+ grid - col - grid - row
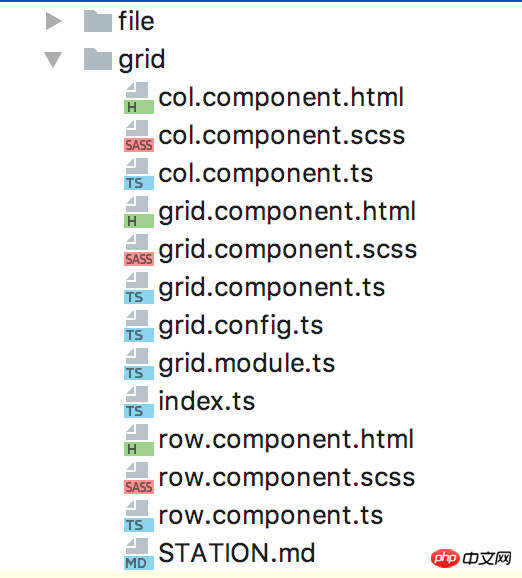
这样希望能够生成
grid.config.ts
grid.module.ts
index.ts
STATION.md
col.component.ts,
col.component.html,
col.component.scss,
grid.component.ts,
...
自己也在github找了filemap跟baya,
filemap测试了,已经不能使用了,
baya文件夹可以生成,文件不能生成
自己可能打算是把模板文件做成json,用gulp去读,
不过没有tree树这么直观
有没有大神有解决办法的,或者对我的解决思路有建议的
给我你的怀抱2017-06-24 09:45:49
做了一个浅显的版本,对于多层文件目录的结构还没有考虑好,暂时还没用递归
const gulp = require('gulp');
const fs = require('fs');
const path = require('path');
const mkdirp = require('mkdirp');
function writeFile(i) {
if (!fs.existsSync(i)) {
fs.writeFile(i, '', 'utf-8');
}
}
function pack(i) {
return ['index.ts', 'STATION.md'].concat(i + '.config.ts', i + '.module.ts');
}
function createList(path) {
return [].concat(path + '.component.ts', path + '.component.html', path + '.component.scss')
}
function splitFlag(value, flag) {
return value.split(flag)[1].replace(/\s+/g, "");
}
gulp.task('try', function () {
const paths = path.join(__dirname, "./tempalte");
fs.readFile(paths, 'utf-8', function (err, data) {
if (err) throw err;
const array = data.split('\n');
array.forEach(f![图片描述][1]unction (i) {
if (i.indexOf('+') > -1) {
const folder = splitFlag(i, '+');
mkdirp(folder);
pack(folder).forEach(function (item) {
writeFile(folder + '/' + item);
})
}
});
var parent;
array.forEach(function (i) {
if (i.indexOf('+') > -1) {
parent = splitFlag(i, '+');
} else {
const pa = parent + '/' + splitFlag(i, '-');
createList(pa).forEach(function (item) {
writeFile(item);
})
}
});
});
});