
https://login.taobao.com/memb...
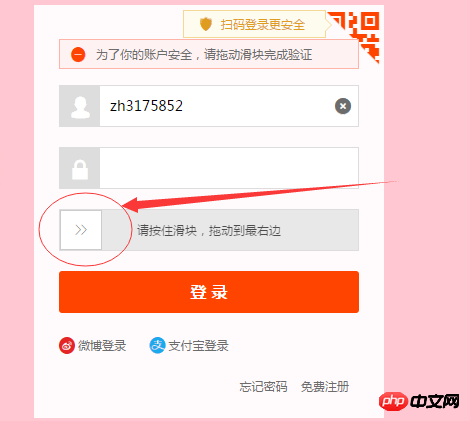
登录淘宝账户多次密码错误后,就会需要按住滑块拖动到右边(如图)。怎么用js实现“按住滑块,拖动到左右边呢”?
PHP中文网2017-06-22 11:56:01
这个滑动块是用来检测机器人的,如果你用脚本直接滑动过去,它会判断你为机器人。
其实它的本质并不是要你滑动过去,而是检测你在拖动前,拖动中,拖动后的鼠标行为是否符合真人特征
学习ing2017-06-22 11:56:01
原生js里有个 createEvent()方法,可以主动触发事件。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="aaa" onclick="alert(1)"></p>
<script type="text/javascript">
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, true, document.defaultView, 0, 0, 0, 0, 0, false, false, false, false, 0 ,null);
aaa.dispatchEvent(event);
</script>
</body>
</html>
你可以根据自己将click换成mousemove。
漂亮男人2017-06-22 11:56:01

看图,该滚动条初始化是一个span也就是你圈的部分,还有一个p用于显示拖动进度。
如果你是问的只是针对达到它的验证
在拖动该span的时候该span的left和p.nc_1__bg的width发生改变,这时尝试主动修改这两个style,值都设为258px,然后点击(或者说mousedown、mouseup)该span,发现能够完成验证。
思路:修改style,然后触发span的click、mousedown、mouseup事件,因为不确定它具体是绑定在up还是down事件中(根据初步操作,应该是绑定在鼠标按下事件中),所以都触发一遍,至于click只是为了防漏.
代码:
修改样式:就是修改p的width和span的left为258px,这里略过。
js:$('#nc_1_wrapper #nc_1_n1z').click(); //触发单击事件
$('#nc_1_wrapper #nc_1_n1z').mousedown(); //触发鼠标按下事件
$('#nc_1_wrapper #nc_1_n1z').mouseup(); //触发鼠标弹起事件