
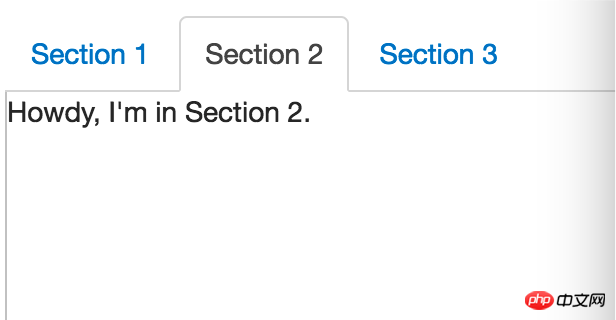
如图,section2的下面边框如何去除?
这里有实例:http://jsfiddle.net/996Bw/。
求解。谢谢。
天蓬老师2017-06-21 10:14:39
.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus {
color: #555555;
background-color: #ffffff;
border: 1px solid #ddd;
border-bottom-color: transparent;
cursor: default;
}CSS里把active标签的border-bottom-color设置为了透明transparent