<audio src="res/bg.mp3" id="m1" controls loop></audio>
<input type="checkbox" id="bgm"/>:是否播放背景音乐
<script>
bgm.onchange=function(){
if(this.checked){
m1.volume=0;
m1.play();
var timer=setInterval(function(){
m1.volume+=0.1;
if(m1.volume>0.9){
clearInterval(timer);
}
},200);
}else{
var timer=setInterval(function(){
if(m1.volume>0){
m1.volume-=0.1;
}else{
clearInterval(timer);
m1.pause();
}
},200);
}
}
</script>代码如上,想要做一个点击checkbox实现背景音乐淡入淡出的小功能,淡入可以实现,但是淡出时,我想要音量变为0时,自动暂停。但是我这个音量变为0之后,进度条仍然在走,m1.pause()没有生效。。
实在搞不明白,前端小白,求指导π-π
巴扎黑2017-06-20 10:09:02
这个问题比较好玩,代码的逻辑是没问题的。
首先需要了解的是:js中浮点数的计算不精确的,比如:0.2 + 0.1结果是0.30000000000000004。
然后直接原因是报错:Failed to set the 'volume' property on 'HTMLMediaElement': The volume provided (-1.77636e-16) is outside the range [0, 1].这是在说volume只能在[0, 1]的区间内赋值。
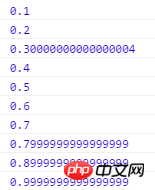
渐入时,每次加 0.1,实际volume的值打印出来是:

volume每次减 0.1,实际减到最后会产生一个非常非常小的数,但仍大于 0:

所以仍会执行m1.volume-=0.1导致volume被设置为负数报上面的错。
解决方案已经有同学给出了。另外可以关注下 ES6 Number.EPSILON,专门用于解决计算精度问题。
扔个三星炸死你2017-06-20 10:09:02
问题出在volume的值,在HTML5规范中,volume的值是不能小于0的,但你代码中的计算使volume的值小于0了,故脚本出错了不再执行。建议改成
if(m1.volume>0.1){
m1.volume-=0.1;
}else{
clearInterval(timer);
m1.pause();
}这是错误记录:
Failed to set the 'volume' property on 'HTMLMediaElement': The volume provided (1.1) is outside the range [0, 1]
另外,代码没有通过连续点击测试,声音没达到最大时再点checkbox,会出现bug.
天蓬老师2017-06-20 10:09:02
改成这样:
var timer = null;
bgm.onchange=function(){
if(this.checked){
m1.volume=0;
m1.play();
clearInterval(timer);
timer=setInterval(function(){
m1.volume+=0.1;
if(m1.volume>0.9){
clearInterval(timer);
}
},200);
}else{
clearInterval(timer);
timer=setInterval(function(){
console.log(m1.volume)
if(m1.volume>0){
// m1.volume -= 0.1;这里会有精度问题,一直减0.1不是到从1到0
m1.volume = m1.volume-0.1<=0?0:m1.volume-0.1;
}else{
m1.pause();
clearInterval(timer);
}
},200);
}
}`