

如图:点击clear按钮,清空input文本,由于此时input失去焦点,对应clear按钮也会隐藏
需要解决:清空input文本的时候,焦点还在input上,并且clear按钮依旧显示
阿神2017-06-17 09:19:03
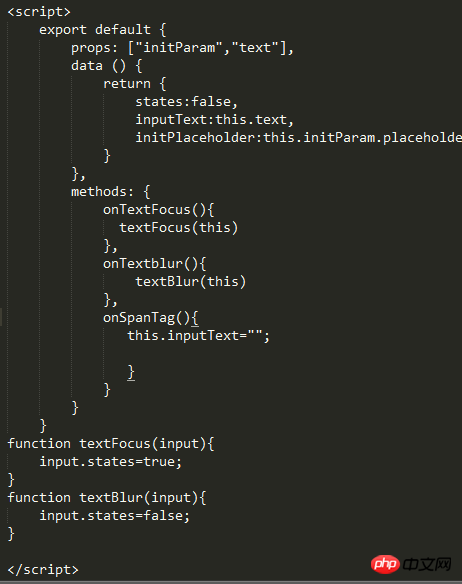
"清空input文本的时候,焦点还在input上,并且clear按钮依旧显示"很简单啊,在onSpanTag函数清空内容后手动设置让input聚焦再设置clear按钮显示呗:
document.querySelector("#input").focus();
this.states = true;