多入口文件生成HTML文件;
根据入口文件的数量,来生成html;
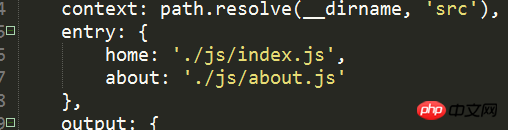
例如:

这里有两个入口文件,home和about;
使用html-webpack-plugin插件来new ;
如下:

根据入口文件的数量来生成HTMl;
例如:上面有两个入口文件;
在下面的的时候就new 两次;
有没有可能把这个封装一下;来动态生存;不需要手动去配置;
我写了一半,写不下去了;
求各位大谁给个DOME;
有思路但是具体的方法不知道怎么去实现;node小白;;
xydArray.forEach(function(item){
var xydConf = {
filename: './'+item+'.html',
template: './'+item+'.html',
chunks:[item],
inject:true,
hash:true
}
config.plugins.push(new htmlWebpackPlugin(xydConf));});
module.exports = config;
xydArray就是入口文件的key值