我已经在laravel-admin中定义好了组件,可以用,但是每次使用都要刷新才行
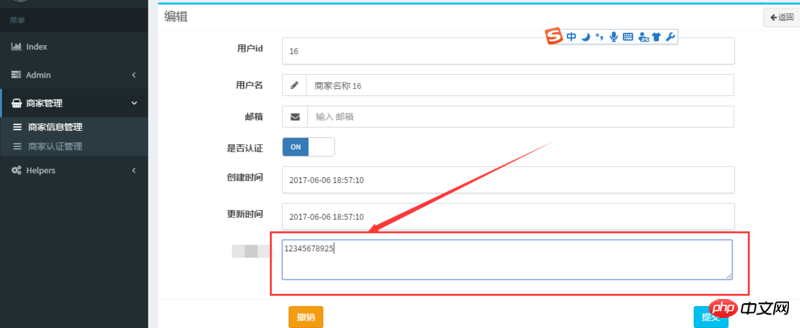
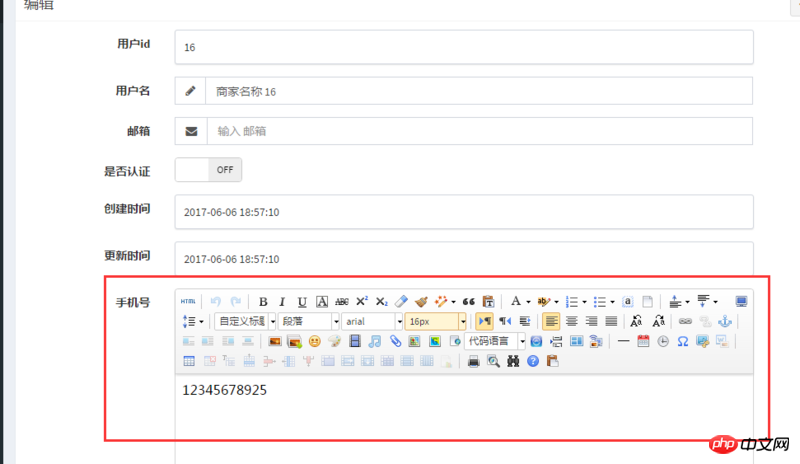
当我点击编辑进去的时候是这样,只有当我刷新的时候才会变成第二张图的样子


我想知道怎样才能不刷新就直接变成第二章图的样子。。。。
组件是这样写的,参照的官方文档
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form\Field;
class UEditor extends Field
{
protected $view = 'admin::form.editor';
protected static $css = [
];
protected static $js = [
'vendor/ueditor/ueditor.config.js',
'vendor/ueditor/ueditor.all.js',
];
public function render()
{
$cs=csrf_token();
$config=config('ueditor.route.name');
$this->script = <<<EOT
window.UEDITOR_CONFIG.serverUrl = '$config'
var ue = UE.getEditor('{$this->id}');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '$cs'); // 设置 CSRF token.
});
EOT;
return parent::render();
}
}phpcn_u15822017-06-16 09:21:36
应该是用了vue吧,要把ueditor写成组件
<template>
<p ref="editor"></p>
</template>
<script>
import './ueditor.config';
import './ueditor.all';
import './lang/zh-cn/zh-cn';
export default {
data() {
return {
id: parseInt(Math.random()*1000)+'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
}
},
watch: {
// value: function value(val, oldVal) {
// this.editor = UE.getEditor(this.id);
// if (val !== null) {
// this.editor.setContent(val);
// }
// },
},
mounted() {
var _this = this;
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value==null?'<p></p>':this.value);
this.editor.addListener("contentChange afterExecCommand", function () {
const wordCount = _this.editor.getContentLength(true);
const content = _this.editor.getContent();
const plainTxt = _this.editor.getPlainTxt();
_this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
// this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>