最近在学习小程序,刚学到了wx.request,我用php+mysql输出了一段json数据格式,链接:http://www.likeyunba.com/tmp/...
我想在小程序页面渲染这些数据。
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{post.id}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
<text class="user-motto">{{post.title}}</text>
<image class="userinfo-avatar" src="{{post.imgurl}}" background-size="cover"></image>
<text class="user-motto">{{post.url}}</text>
<text class="user-motto">{{post.int}}</text>
</view>
</view>index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
post:[]
},
//事件处理函数
bindViewTap: function() {
var that = this;
wx.request({
url: 'http://www.likeyunba.com/tmp/json.php',
method:'GET',
success: function(res){
console.log(res);
that.setData({
post:res.data[0]
})
},
fail: function(res) {
console.log("--fail--")
}
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
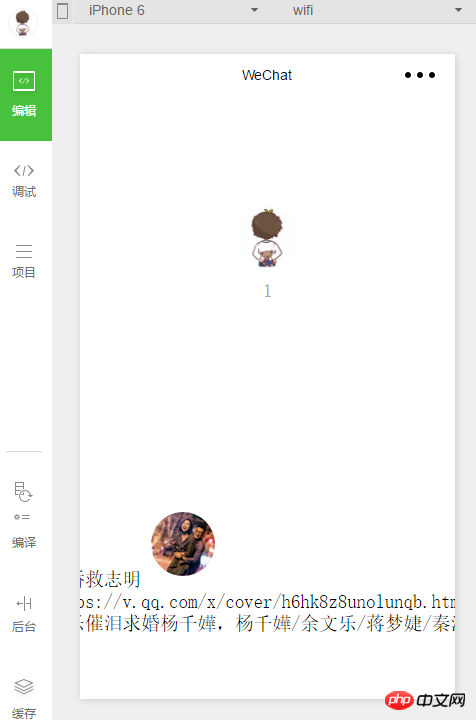
当刷新页面的时候,就显示我的微信头像,点击微信头像就会渲染出php输出的json格式的数据。
可是我的http://www.likeyunba.com/tmp/...是有两条数据的,但是页面只渲染了一条,请问,有什么办法可以把所有的数据给渲染出来?并且我再数据库插入新的数据,小程序页面也跟着渲染最新的数据出来。
大家讲道理2017-06-16 09:20:41
json数据有两条,肯定要用 wx:for 啊,直接把res.data 赋值给post,而不是data[0],这样肯定只有一条啊。
可以看一下官方文档wx:for怎么用。
不然就看看我做的一个小程序demo:https://github.com/lin-xin/wx...
把这个例子熟悉一遍,基本你小程序就很6了