达到的效果:第一进入页面,判断颜色是否无货!
代码如下:
<block wx:for="{{colorInfo}}" wx:key="key">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
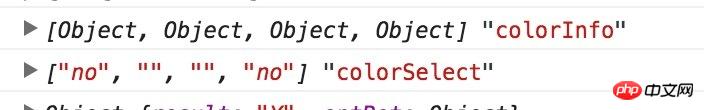
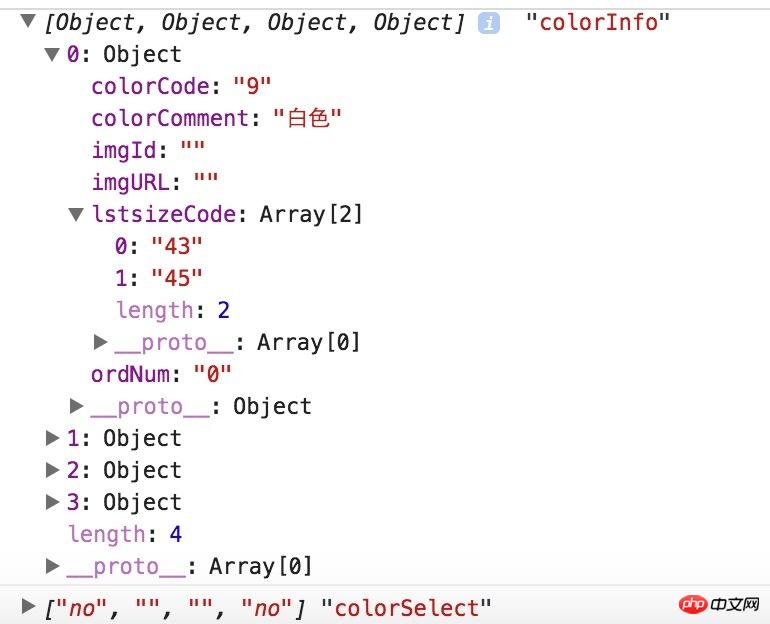
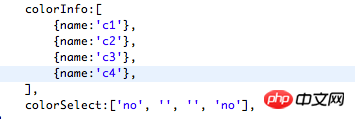
</block>colorInfo和colorSelect数组都是有值的

PHP中文网2017-06-15 09:25:14
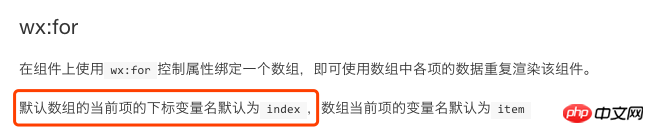
<block wx:for="{{colorInfo}}" >
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>
或者指定
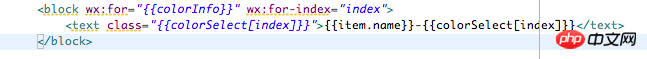
<block wx:for="{{colorInfo}}" wx:for-index="index">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
</block>我试过了,这种方式是可以的
js中定义:
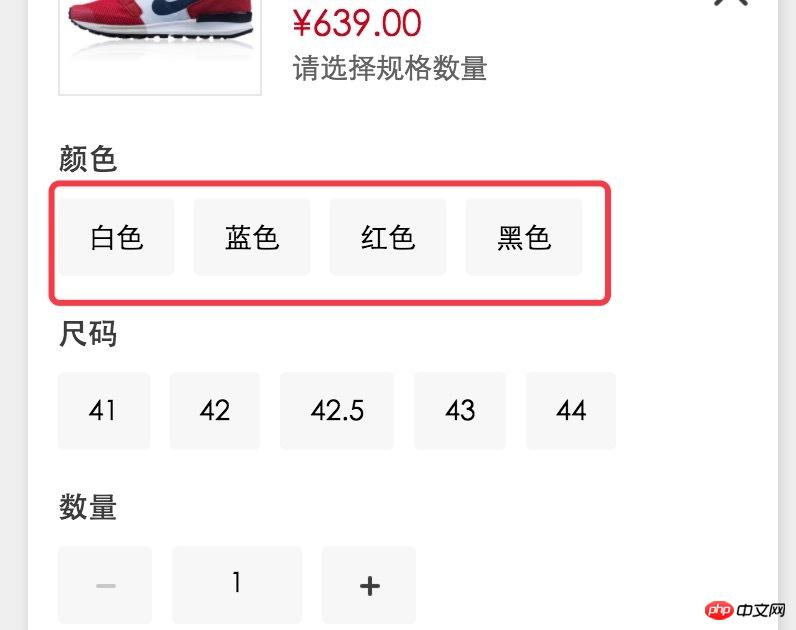
页面展现
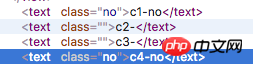
最后界面显示的结构:
页面显示