我是通过npm install style-loader css-loader --save-dev来安装css加载器。
这是webpack.config.js的截图:
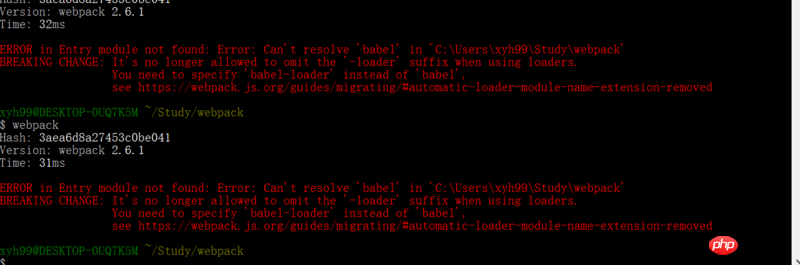
git报错的截图:
教程链接:链接描述
用上面的教程试了好几次都是报错。
黄舟2017-06-15 09:24:55
果然程序员还是需要对英文有点了解的,不然报错信息都看不懂。
红色报错地方讲的是babel这个loader的问题并不是你说的css loader问题。
提示你需要去指定"babel-loader"不能把"-loader"省略