
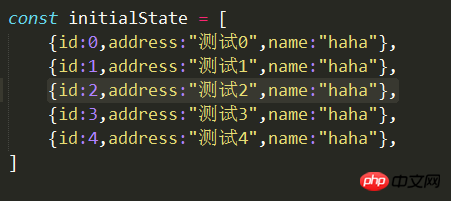
这是我redux中初始的内容

现在我需要点击一个列表,比如说点击测试2,我就删除掉这个列表

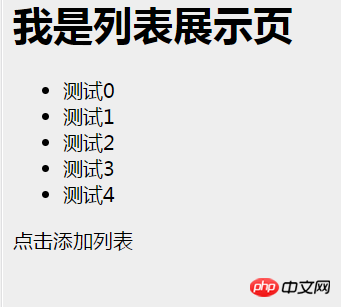
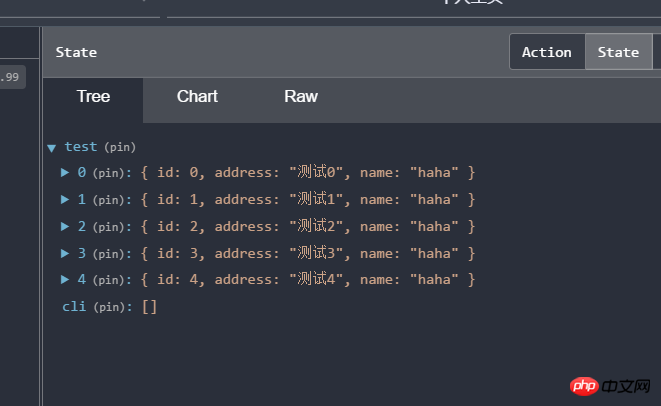
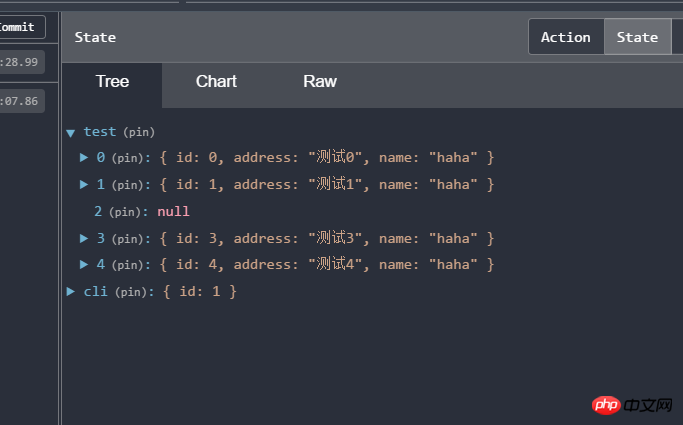
一开始进入的时候,状态中的内容是这样的。

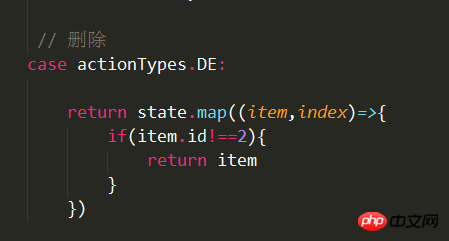
我在redux中的判断是这样做的,但是结果

只是参数没有了,但是数组的位置还存在,有什么方法能删除掉对应的数组。
欧阳克2017-06-15 09:24:08
你对任何一个数组进行类似这样的map操作, 都会这样, 留下一个有空洞的数组。。。
正确的做法是
let newState = state.slice()
newState.splice(2, 1)
return newState每一次对redux的state进行操作, 都尽量返回新的对象, 比如
return Object.assign({}, oldState, newState)
return [...oldState, ...newState] // or [...oldState].concat(newState)这个样子...
另外就是, 你那个map的空位没有指定返回值, 那么返回的就是默认的undefined, 为什么变成了null...