点击li,获取当前点击li的html值;
<body>
<p id="page">
<ul>
<li v-on:click="aa(this)" v-for="item in items">{{item}}</li>
</ul>
</p>
<script type="text/javascript">
new Vue({
el: '#page',
data: {
items:[11,22,33,44]
},
methods:{
aa:function(obj){
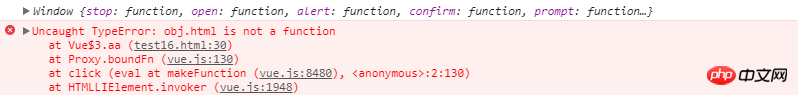
console.log(obj); //打印出来的是 window对象?
alert(obj.html()); //找不到点击的值;
}
}
})
</script>
</body>点击li后传递的this打印出来是window对象,而不是li这个对象,所以找不到对象;怎么传递当前的li这个对象到js中呢?

高洛峰2017-06-14 10:56:14
看文档的时候看的仔细一点……不要臆想这些莫名其妙的用法。
内联事件需要访问原始事件对象的时候,给里面加上$event参数就行了。像这样:
<li v-on:click="aa($event)" v-for="item in items">{{item}}</li>你要拿到当前li标签的对象,读取事件对象下的currentTarget属性就行了,即event.currentTarget。
typecho2017-06-14 10:56:14
测试可行:
<li @click="aa($event)" v-for="item in items">{{item}}</li> methods:{
aa:function(event){
console.log(event.target.innerHTML);
}
}