代码
share:function(t){
var _this=this;
var strUrl = location.href.split('#')[0];
var img=_this.$(".weixinimg").attr("src");
var WXDate={
timestamp:'1497234052',
nonceStr:'e40ac141-7338-49e6-b49c-c255041abe6a',
jsapi_ticket:'',//写死了
signature:'', //写死了
url:'http://www.bjiponline.com'
};
wxconifg(WXDate);
/*$.ajax({
type: "Post",
url: "config.aspx/GetKey",
//方法传参的写法一定要对,strUrl为形参的名字
data: "{'str':'" + strUrl + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
//返回的数据用data.d获取内容
$("#wx-share-sign").val(data.d.signature);
wxconifg(data.d);
},
error: function (err) {
alert('55');
}
});*/
function wxconifg(WXDate) {
wx.config({
debug: true,
appId: 'wxfb42c31ca406c63f',
timestamp: WXDate.timestamp,
nonceStr: WXDate.nonceStr,
signature: WXDate.signature,
jsApiList: ["checkJsApi", "onMenuShareTimeline", "onMenuShareAppMessage"]
});
wx.ready(function () {
wx.checkJsApi({
jsApiList: [
'getLocation',
'onMenuShareTimeline',
'onMenuShareAppMessage'
],
success: function (res) {
console.log(res);
}
});
_this.$("#onMenuShareTimeline").click(function(){
alert(11)
wx.onMenuShareAppMessage({
title: t,
desc: t,
link: WXDate.url,
imgUrl: img,
trigger: function (res) {
},
success: function (res) {
alert('成功')
},
cancel: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
_this.$("#onMenuShareAppMessage").click(function(){
//分享到朋友圈
wx.onMenuShareTimeline({
title: t,
desc: t,
link: WXDate.url,
imgUrl: img,
type: 'link',
dataUrl: strUrl,
trigger: function (res) {
},
success: function (res) {
alert('成功')
},
cancel: function (res) {
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
wx.error(function(res){
alert('驗證失敗')
});
});
}
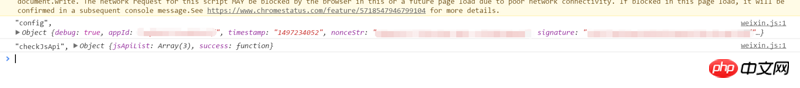
},我现在是在测试。所以用的签名什么的都是自己生成的,在js中写死了,可是现在是我所有的函数执行时执行,但是特别怪的是没有说明成功还是失败,只是在浏览器中显示这个

这个什么原因?是因为我把签名什么的都写死了吗?