三叔2017-06-14 10:55:37
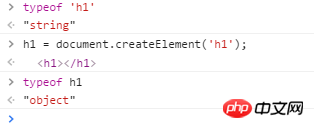
加引号是一个字符串
var h1 = document.createElement('h1');
| |
| |
A B
不加引号的是变量:
document.body.appendChild(h1);
|
|
A

看文档:document.getElementById
element = document.getElementById(id);
element 是一个 Element 对象。如果当前文档中拥有特定ID的元素不存在则返回null.
id是大小写敏感的字符串,代表了所要查找的元素的唯一ID.
h1 是一个 h1 是一个 Element 对象,'h1'Element 对象
'h1' 是一个字符串。🎜滿天的星座2017-06-14 10:55:37
看情况是初学者,那么,不要弄一些容易混淆的变量名,这才是对自己负责。 比如:
var _h1 = document.createElement('h1');曾经蜡笔没有小新2017-06-14 10:55:37
var h1 = document.createElement('h1');这一行的h1是一个变量,代表新创建的元素,把变量名改一下就容易理解了。
var node = document.createElement('h1');
document.body.insertBefore(node,btn);