
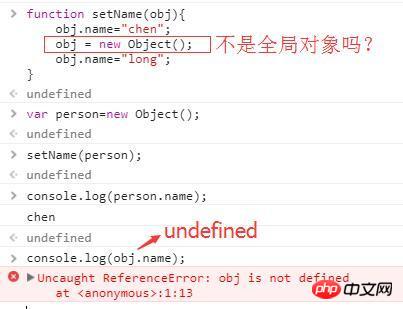
函数内没有使用var定义的对象应该是个全局对象呀
在红宝书P71页说是函数内部重写obj时,这个对象引用变成了一个局部对象,不解~~
PHP中文网2017-06-14 10:55:31
特地抽出了我的红宝书,这节,说的是参数按值传递;然后,对象按值传递,传递的是该对象所在地的指针。所以,第一步,有一个‘name’属性为'chen'就好理解了。
因为obj,是函数的参数,实际意义相当在函数内,var了一个obj,后期,函数执行完,就会被销毁。可能你看了后面的执行环境和作用域好理解一点。然后,obj = new Object() 时,obj的值,不是原person对象的指针了。
当然,你把第二行代码,换成'obj1',就有你说的全局声明的效果了。(很认真的答题)
淡淡烟草味2017-06-14 10:55:31
看了下网友给的参考答案,又自己琢磨了会,大概理解了,不知道对不对,八九不离十了吧!
ECMAScript中所有函数的参数是按值传递的
所以将person对象以实参形式传递给setName()时是将person对象的指针复制给了setName()
假设指向person对象的原始指针为一号,复制之后的指针为二号
这两个指针同时指向person对象
所以在函数内执行obj.name="chen";时会根据二号指针顺藤摸瓜的给person对象增加一个name属性
但在执行obj=new Object();时,会将二号指针指向一个新对象,而不是原来的person对象
所以在执行obj.name="long";时,并不会更改person对象的name属性
console.log(person.name);会返回"chen"
而obj即形参,并不是实参,不存在全局局部之分,在函数执行完毕之后即被销毁,也就是不再存在二号指针,也就不存在指向"long"这个name属性的指针了。