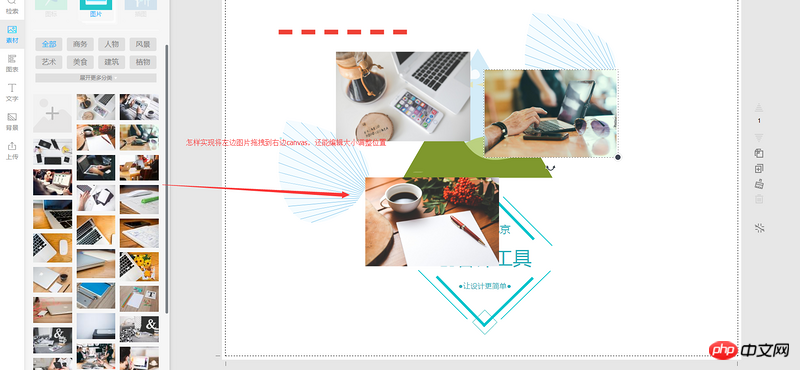
 哪位大神帮忙看看,这个效果,可以把右面的图片拖进canvas,还能进行编辑,是怎么实现的,能不能具体讲一下,急
哪位大神帮忙看看,这个效果,可以把右面的图片拖进canvas,还能进行编辑,是怎么实现的,能不能具体讲一下,急
大家讲道理2017-06-14 10:54:41
拖进去,看看drag and drop API就好了;
关于编辑图片,看了下这个站点,所谓“画布”也不是canvas,就是普通的p层。其实和我自己实现的一个简单的图片编辑器差不多。思路是:
操作的目标是图片(img)
每一种操作都需要被记录下来,比如放大,旋转等
如果输出一张图片的话,就将上面所有img按照顺序,执行操作动画,绘制到canvas上,就可以保存图片了
如果输出HTML,将上面所有img的每个操作对应成CSS的样式就好了