習慣沉默2017-06-14 10:54:30
上抛物线 ? 看图似乎是四分之一圆。。
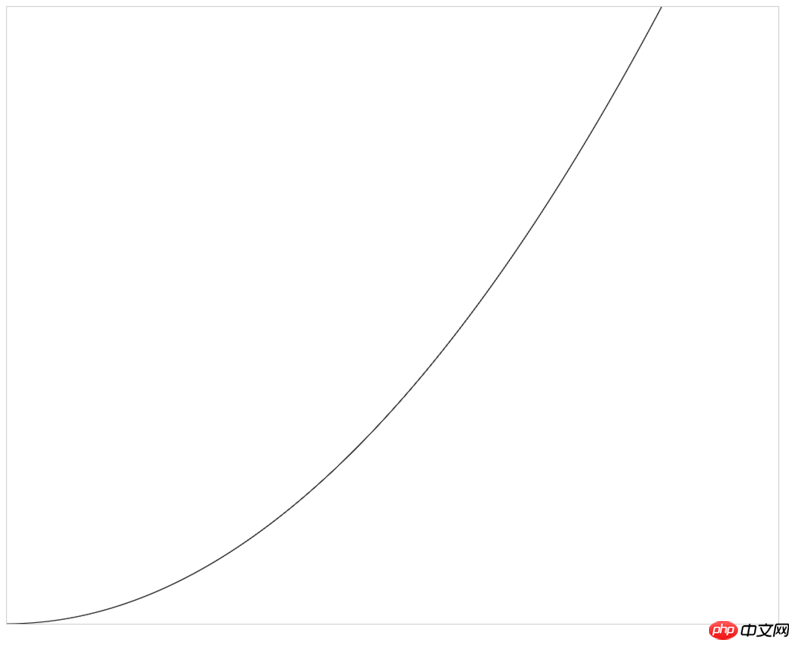
比如二次函数
y = ax^2 + bx + c
// 柯里化
var y = a => b => c => x => a * x ** 2 + b * x + c;
// y = x^2
var ept = y(1)(0)(0); 大概这样

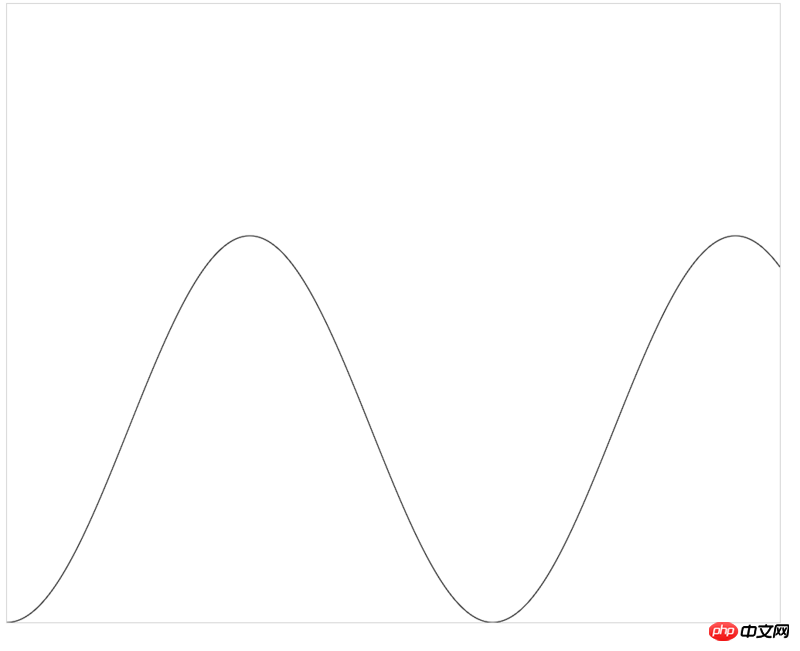
看了看 这个比较符合。。。
y = -cos wx + o
// 柯里化
var y = A => W => O => OFFSET => x => A * Math.cos(W * x + O) + OFFSET;
// cosineLine(x) = -1000cos(w)
var cosineLine = y(-1000)(1)(0)(500); 大概这样。。。。

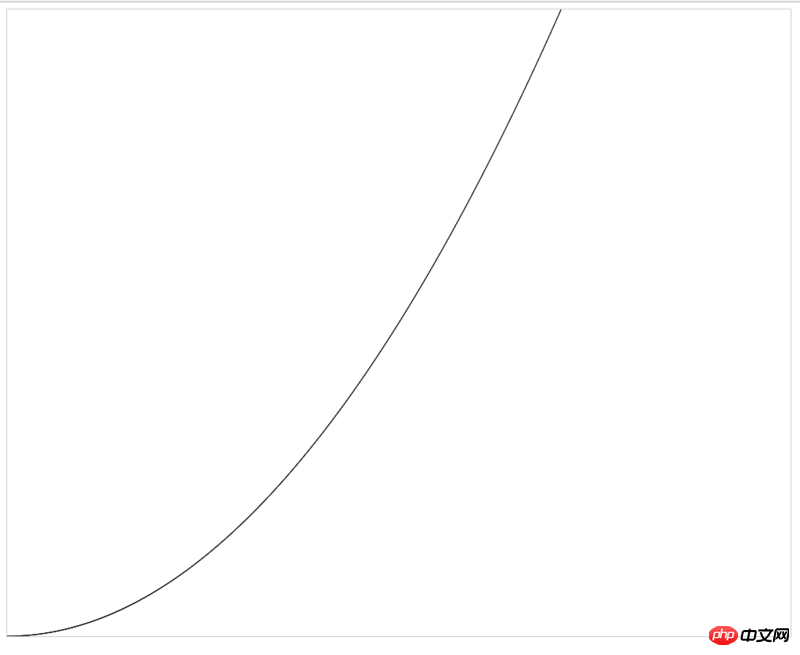
数学形式是
x^2 = 2p * y
也就是
y = x ^ 2 / 2p
跟指数函数形式一致
// 柯里化
var y = p => x => x * x / 2p; 
// y = a^x - 1
// 柯里化
var y = a => x => a ** x - 1;大概长这样
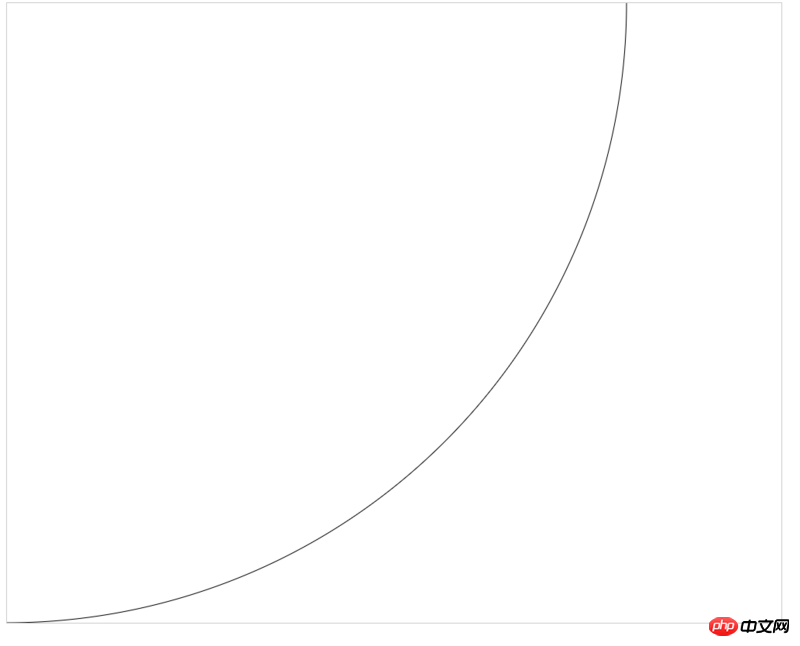
利用... canvas 的 arc 画弧就可以了
大概长这样
g.arc(0,0,800, 0, 2*Math.PI);
g.stroke(); 不过 x 达到半径之外就没有实数解了。。

大概这样。。 不过容易栈溢出。。
function render(g, line, x = 0){
var y = line(x / 50);
if (y <= 800) {
g.lineTo(x, 800 - y);
render(g, line, x + 0.5);
} else {
g.stroke();
}
}