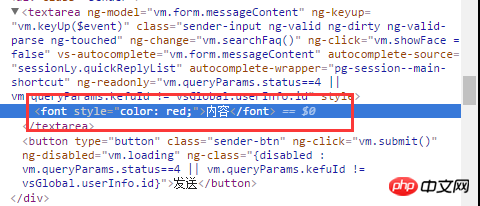
在textarea中输入内容,当里面有不合法的词语时把不合法的词语变成红色(警示显示)。

无法显示该内容,有什么好方法解决
女神的闺蜜爱上我2017-06-14 10:53:41
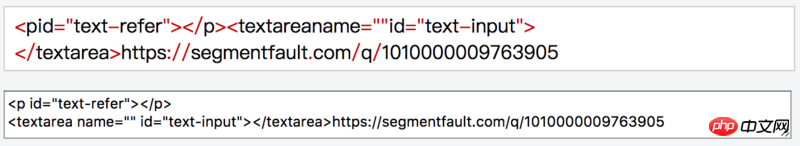
这就相当于一个简版的文本编辑器了。textarea同步获取输入的内容。
var textRefer = document.getElementById('text-refer'),
textInput = document.getElementById('text-input');
textInput.addEventListener('keyup', function() {
var val = textInput.value;
val = val.replace(/[\n\t\s]+/g, ''); // 去除换行、Tab、空格
val = val.replace(/([^\w+])/g, '<span class="red"></span>'); // 匹配符号
textRefer.innerHTML = val; // 设置 HTML
});

阿神2017-06-14 10:53:41
textarea是纯文本编辑控件,是不能再在里面嵌套标签,根据你的需求,提供以下思路,你可以在textarea中进行输入,在后面再加一个p,层级在textarea下,p同步获取文本框的内容,用js正则做验证,如果字符串中有敏感词,则给该子字符串加颜色。