情况一:controller('c',function($scope){
$scope.test=function(){
console.log(111);//打印一次
}
$scope.test();
})
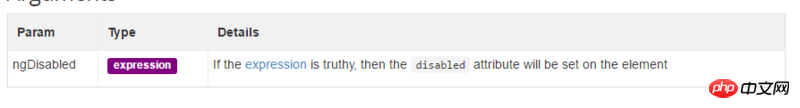
情况二:<button ng-disabled="test()"></button>
controller('c',function($scope){
$scope.test=function(){
console.log(111);//打印两次
}
})
为什么情况二会打印两次呢?
女神的闺蜜爱上我2017-06-12 09:34:19

ng-disabled 要传一个表达式,当表达式默认为true时会禁用,那你放了一个方法它肯定会去执行。
你情况一的页面代码是不是漏贴了,怎么触发这个方法执行一次的?