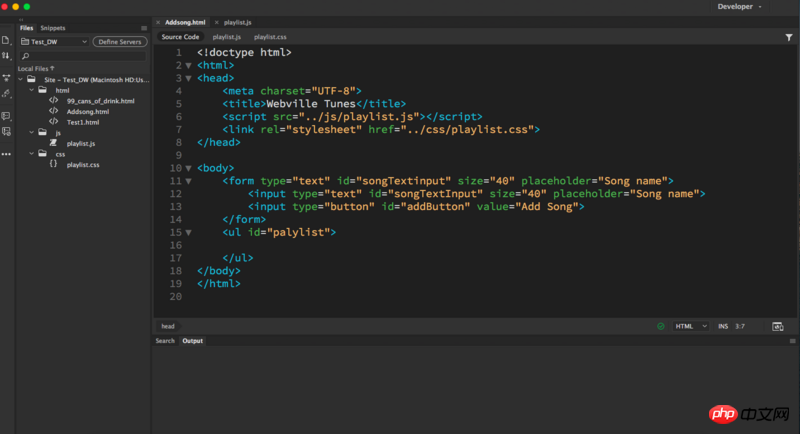
本人最近刚刚开始学习JavaScript不久,用的工具是Adobe Dreamweaver CC 2017.在我写完HTML文件后想要链接到一个JavaScript文件,但是JavaScript文件并没有起到作用。我不清楚到底因为这个软件的问题还是我的代码有错。检查过好几遍,链接JavaScript文件的路径应该没有,可在图上看得出来。
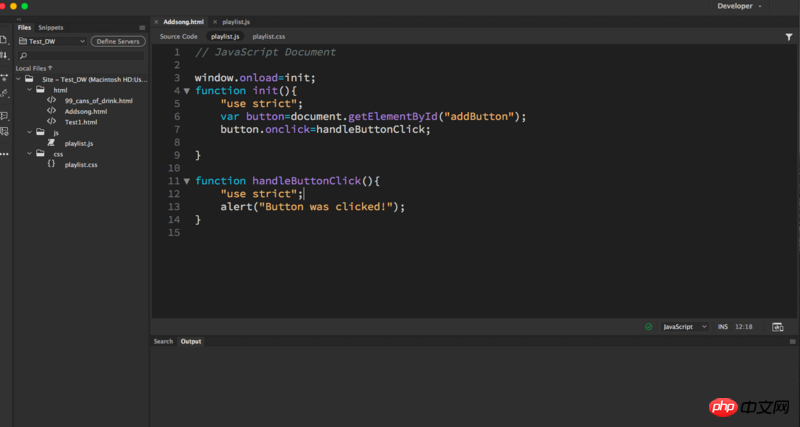
我的HTML代码以及JavaScript代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Webville Tunes</title>
<script src="../js/playlist.js"></script>
<link rel="stylesheet" href="../css/playlist.css">
</head>
<body>
<form type="text" id="songTextinput" size="40" placeholder="Song name">
<input type="text" id="songTextInput" size="40" placeholder="Song name">
<input type="button" id="addButton" value="Add Song">
</form>
<ul id="palylist">
</ul>
</body>
</html>window.onload=init;
function init(){
"use strict";
var button=document.getElementById("addButton");
button.onclick=handleButtonClick;
}
function handleButtonClick(){
"use strict";
alert("Button was clicked!");
}

望各位前辈不吝赐教,在下不胜感激!
学习ing2017-06-12 09:34:13
感谢邀请,我想知道的是你这个js文件是有用还是没有用呢,要查看这个js是否加载正确,打开firebug,查看你要 找的js是否正确加载,如果没有正确加载会报404,如果确实加载了,那么再调试这段js是否有问题。看你写的这个js代码直接放到页面中应该能运行的,如果没起作用估计是加载的路径就有问题吧。