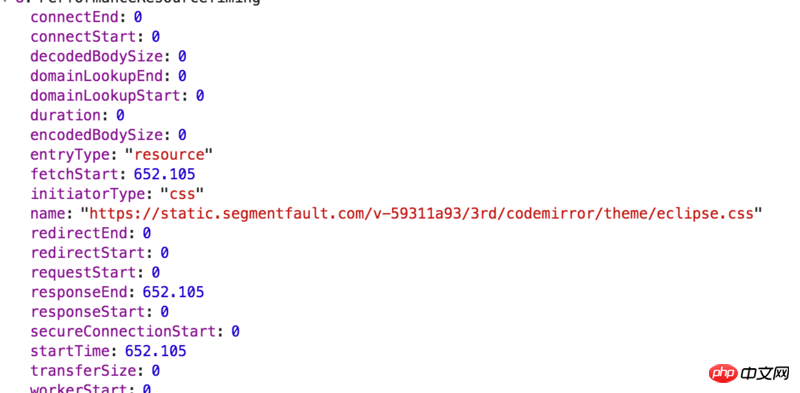
PS: 下面这个timing即不查询缓存也不请求网络资源为什么会出现这种情况
学习ing2017-06-12 09:33:53
谢邀,duration为0应该是命中了缓存,并且是通过max-age控制的长缓存,所以连服务器返回304的时间都省去了,Network 中的信息证明了这一点:
当禁用缓存后,刷新页面可以看到经过网络过程所耗的时间:

但是另一个问题来了,为什么这么多的时间信息显示为0?这时候就要翻出规范来查阅一下,比如说responseStart在规范中的定义:
On getting, the responseStart attribute
mustreturn as follows:
The time immediately after the user agent receives the first byte of the response from relevant application caches, or from local resources or from the server if the last non-redirected fetch of the resource passes the
timing allow checkalgorithm.zero, otherwise.
简单地说,responseStart记录了浏览器发起资源请求的时间,但要通过 timing allow check 的检查,否则返回0。跳到定义看一眼,其实就是检查是否符合同源策略,如果出现跨域情况,需要通过在资源返回时增加Timing-Allow-Origin记录了浏览器发起资源请求的时间,但要通过 timing allow check 的检查,否则返回0。跳到定义看一眼,其实就是检查是否符合同源策略,如果出现跨域情况,需要通过在资源返回时增加Timing-Allow-Origin header来解决。
在我们团队的博客上,可以看到引入同源资源时,各项统计的完整性。
最后讨论responseEnd为0的情况,规范上要求,非同源资源改信息返回0,但我们也看到了,Chrome给出了与startTime相同的值,我想这应该算是规范与具体实现不同的一个例子吧。