这是配置
proxyTable: {
'/api': {
target: 'http://news-at.zhihu.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}
用的axios请求数据

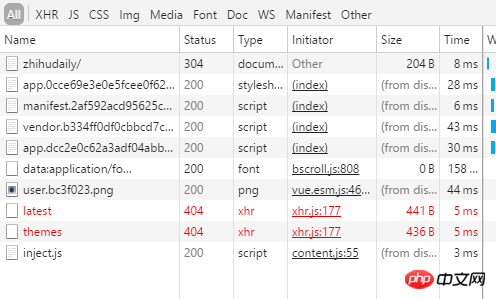
直接npm run dev能跑起来,打包后放到apache上就获取不到api
报错
代言2017-06-12 09:33:23
一般都是build之后部署到正式环境吧,对于你说的放到Apache下,实际对于/api/xxx的请求也是针对该Apache Server的。所以你需要给Apache搞一个/api 的rewrite(反向代理)
可以参考nginx的配置:
location /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded $proxy_add_x_forwarded_for;
proxy_pass http://news-at.zhihu.com/api/;
}phpcn_u15822017-06-12 09:33:23
你看配置proxyTable都是写在dev的上的,证明这个只适用于dev环境。本质上是本地开了一个服务器dev-server,所有的请求都通过这里转发出去。