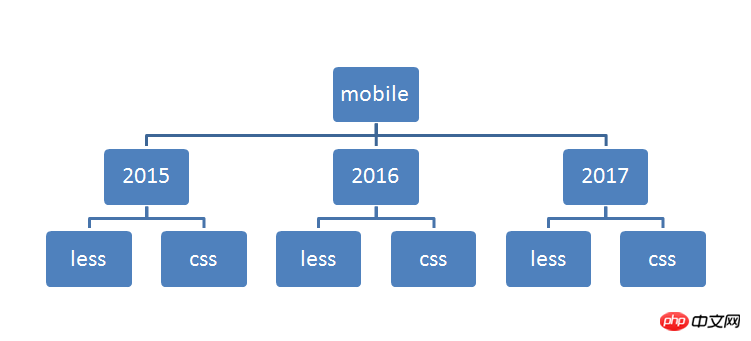
项目目录如图:
2015、2016、2017文件夹和gulpfile.js、package、node_module同级。
我想自动编译每个文件夹下的less文件并生成在各自的css文件夹里,然后我写的代码如下:
var gulp = require('gulp'),
less = require('gulp-less');
//LESS编译任务
gulp.task('less', function () {
gulp.src('./*/less/*.less')
.pipe(less())
.pipe(gulp.dest('./*/css'));
});
gulp.task('default', function () {
gulp.watch('./*/less/*.less', ['less']);
});应该如何修改?