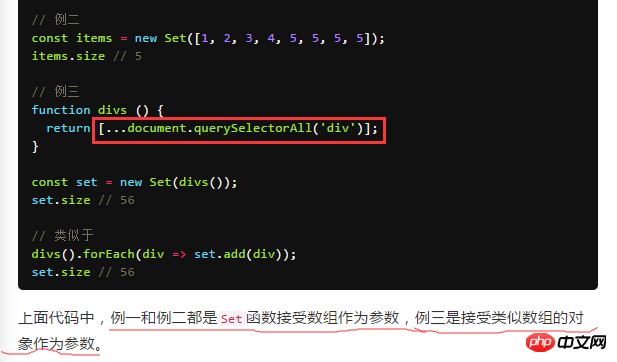
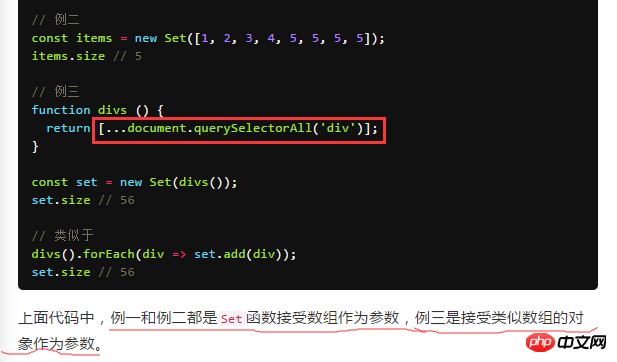
javascript - 这里的例三不也是数组吗?(来自阮一峰写的es6)

我知道document.querySelectorAll('p')得到的是NodeList没错,但已经用...解构了再放入[]中了,得到的就是数组了吧?
//更新了题目。。好像大家都没懂我问的意思啊。。

我知道document.querySelectorAll('p')得到的是NodeList没错,但已经用...解构了再放入[]中了,得到的就是数组了吧?
//更新了题目。。好像大家都没懂我问的意思啊。。
巴扎黑2017-06-12 09:31:50
NodeList objects are collections of nodes such as those returned by properties such as Node.childNodes and the document.querySelectorAll() method
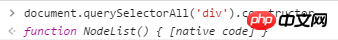
返回的是一个NodeList对象,不是数组,只是有一些数组有的方法和属性,所以是类似数组


更新:
你修改问题之后,其实觉得你的想法是对的,可能这里是阮老师写的不准确,要是代码是这样就没有问题了:
const set = new Set(document.querySelectorAll('p'))你可以在底下给他留言,他看到会改的。
阿神2017-06-12 09:31:50
...是spread操作符,用于展开数组或类数组对象。
将每一个项展开到一个新数组里,所以这里返回值是所有p的数组对象。
document.querySelectorAll所返回的是一个类数组对象。类数组不是数组类型的实例,所以你不能用对其用数组的方法,比如splice,map等。转化正真正的数组后就可以使用这些方法了。
阿神2017-06-12 09:31:50
不是数组。
这玩意叫nodelist
为什么 NodeList 不是数组?
NodeList 对象在某些方面和数组非常相似,看上去可以直接使用从 Array.prototype 上继承的方法。然而,NodeList 没有这些类似数组的方法。
你看看mdn吧,Nodelist
==========
嗯,对,是数组了。所以题主想问什么。