现在有一个表单,用validate进行验证提交。
产品提了一个需求,需要对“添加价格”按钮点击后生产的图表,对其内的价格值进行判断。
我看了下js结构,
是先对已有的整个form表单进行验证:
点击”添加价格”后生成的表单也在dom里,但是它生成之前,我点击提交按钮,如何对其进行验证?
js的列表如下:
var basicForm = $('.form-horizontal');
$(function(){
MyValidator.init();
var date = new Date();
if ($("#startTime")[0].value == "" || $("#startTime")[0].value == null || $("#startTime")[0].value == undefined) {
$("#startTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
if ($("#endTime")[0].value == "" || $("#endTime")[0].value == null || $("#endTime")[0].value == undefined) {
$("#endTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
});
var MyValidator = function() {
var handleSubmit = function() {
basicForm.validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
"productName" : {
required : true,
maxlength : 50
},
"code" : {
required : true,
}
},
messages : {
"productName" : {
required : "商品名称不允许为空!",
maxlength : "商品名称不允许超过50个字符!"
},
"code" : {
required : "商品代码不允许为空!",
maxlength : "商品代码不允许超过50个字符!"
}
},
highlight : function(element) {
$(element).closest('.single').addClass('has-error');
},
success : function(label) {
label.closest('.single').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('p').append(error).attr("style","float:left");
},
submitHandler : function(form) {
/* var data = form.serializeArray(); */
var url = $(".form-horizontal").attr("action");
var options = {
url: url,
type: 'post',
dataType: 'text',
data: $(".form-horizontal").serialize(),
success: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['提示', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
var isSuccess = parent.$("#layui-layer"+index).contents().find("#isSuccess").html();
if(isSuccess == 1){
window.location.href="/product/list.do";
}
parent.layer.closeAll();
}
});
},
error: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['错误', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
parent.layer.closeAll();
}
});
}
};
$.ajax(options);
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if (basicForm.validate().form()) {
// basicForm.submit();
}
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
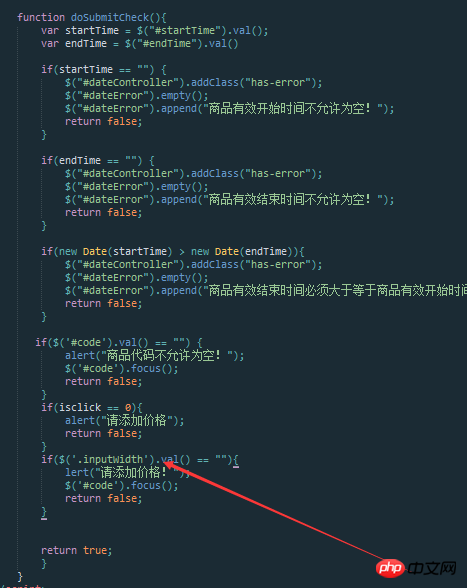
我看了下前面的工程师对提交按钮单独写了方法判断,

但感觉这样还是错的,点击按钮时,同时触发了两个事件,一个是提交表单,一个才是这个函数。
我感觉还是需要在validate里写方法进行判断,但是应该在最上面那个函数哪个位置写呢?
扔个三星炸死你2017-06-12 09:30:32
这个应该在form的在onsubmit事件里面写
<`<form onsubmit="validateFrom();">
<script>
function validateForm(){
if($(".inputWidth").val()==""){
alert("请添加价格!");
$("#code").focus();
return false;
}
return true;
}</script>
`