点击查看手机版demo
//显示侧边栏
$("#drap").click(function(){
$(".footer_fixed").hide();
$(".sidebar").animate({right:"0%"});
$(".modelBlack").fadeIn("fast");
$(document).off("click"); //先解除事件绑定
$(document).on("click"); //再绑定事件,就不起作用了?
})
//点击空白区域关闭
$(document).off("click").click(function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
}
$(".footer_fixed").show();
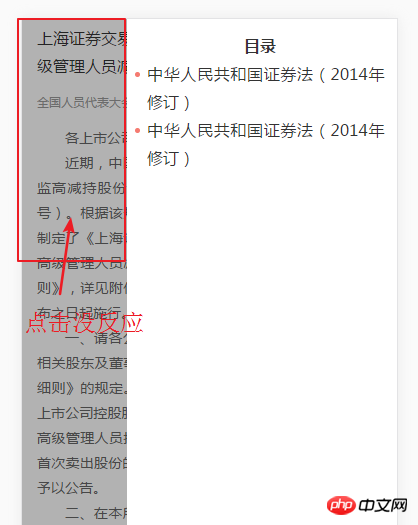
});先点击【目录】,打开右侧目录;
再点击【空白区域】,右侧目录关闭;
问题一:点击空白区域无法关闭右侧目录;
问题二:如果不使用 $(document).off("click"); 当点击目录按钮时,会同时触发下面两个事件,右侧栏会不停的打开/关闭;


滿天的星座2017-06-12 09:30:16
绑定元素错误了,要绑定蒙版就可以了
//点击空白区域关闭
$(".modelBlack").click(function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
// console.log(2);
$(".footer_fixed").show();
}
});曾经蜡笔没有小新2017-06-12 09:30:16
//显示侧边栏
$("#drap").click(function(){
$(".footer_fixed").hide();
$(".sidebar").animate({right:"0%"});
$(".modelBlack").fadeIn("fast");
//点击空白区域关闭
$(document).off("click").on("click",function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
}
$(".footer_fixed").show();
});
})