如图,有两个标签内容需要并列同行显示,现在有个需求就是第二个标签内容如果超出宽度就设置一个能滑动显示的效果。
原本效果是这样,字数多的话就会出现两行,我想改成一行超出部分滚动显示,我是这么写的。


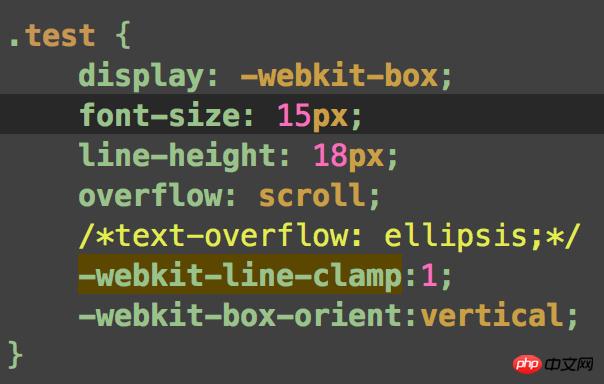
但是效果就是这样了,变成两行了,但是如果设置display:inline的话就不能用display:-webkit-box了,求指点应该怎样实现我的需求。
習慣沉默2017-06-12 09:27:32
给副标题设置一个宽度为100%的外层父盒子,高度是一行文本的行高
副标题高度也是一行的行高,设置属性white-space: nowrap;overflow:scroll;
然后再设置副标题的伪元素::-webkit-scrollbar { display:none } 隐藏滚动条