
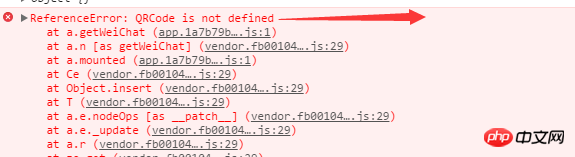
页面报错信息,好像js库,导入错误

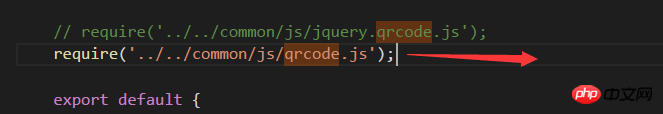
项目中引入方式
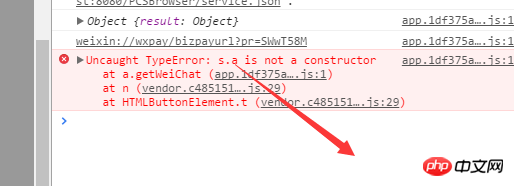
2、在项目中采取这种方式引用 import QRCode from '../../common/js/qrcode.js',就不会报以上那个错误了,但是会报另一种错误,如下图所示:
我在项目中是这样调用的:
let qrcode = new QRCode(qrcodeNode, {
width: 180,
height: 180,
colorDark: "#000000",
colorLight: "#ffffff"
});不知道是什么原因,卡在这了~~~ 如有知道答案,请告知下,万分感谢~
迷茫2017-06-12 09:27:14
OK, 问题已经解决了,直接安装
1、npm install qrcodejs2 --save
2、import QRCode from 'qrcodejs2'
就可以在Vue项目中使用了~~~