用on,绑定不到,心有疑惑。
on方法
/*选择车辆品牌*/
$("#assessBrand").on('click',ul, function() {
//想获取值,发现没绑定到,
var tel =$(this).text();
var rid =$(this).attr("tagnum");
alert(tel);
alert(rid);
$("#taginput").attr("tagnum",rid);
$("#taginput").attr("placeholder",tel);
});
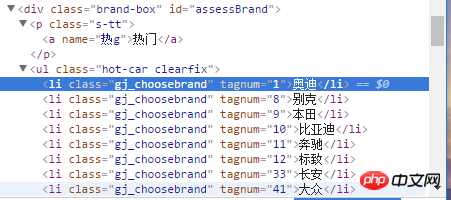
标签,由于是ajax方法生成的没有实际代码我就用图片了

p下面的标签都是由ajax生成的,想问问怎么绑定事件
扔个三星炸死你2017-06-12 09:21:56
是否写错了?如:
$("#assessBrand").on('click', 'li', function() {
// 略
});测试:https://jsfiddle.net/4oyboawr/1/
高洛峰2017-06-12 09:21:56
on方法确定不是写错了??jq不知道多久没用过了,但是印象中是这么绑定的$(document).on(event, selector, callback)