<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
/*transform:translate(-50%,-50%);*/
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>当我使用 margin-left为负值的方法来居中对齐,然后鼠标hover的时候放大,中心点就是transform-origin设置的上下居中,没有任何问题:
可是当我使用 transform:translate(-50%,-50%)的居中对齐时:
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
/*margin-left: -50px;*/
transform:translate(-50%,-50%);
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>
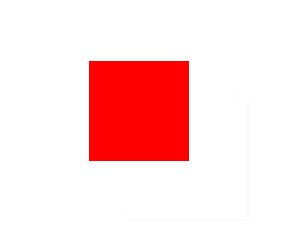
鼠标hover上去,放大的中心点貌似就跑到了 左上角,即使我设置了 transform-orgin,但是仍然不起作用,
从控制台来看,transform-origin 属性是起了作用的。本人非常困惑为什么会这样,请个人大佬指点迷津
大家讲道理2017-06-08 11:04:26
很明显的错误,hover 的时候把原有的 translate 覆盖掉了
正确写法如下
#test:hover{
transform: scale(1.2, 1.2) translate(-50%,-50%);
}