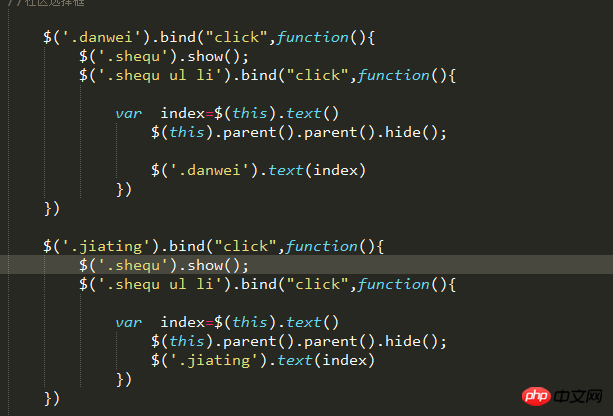
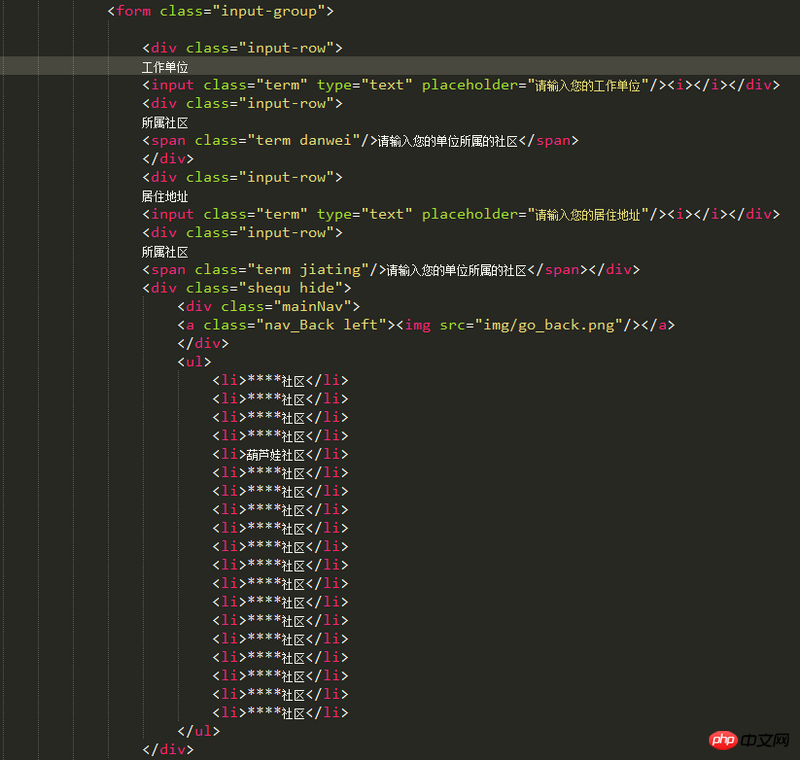
我写了两个span
分别点击的时候都可以使这个ul列表出现 但是 当点击这个ul li 的时候 两个span的值全被附上了
当其中 一个改变的时候 另一个也会随着变化 我的原意是 点那个 那个被赋值 求大神解决

世界只因有你2017-06-07 09:26:55
你的代码就是这样的啊,如果你要实现你要的效果,你需要在 家庭和单位弄一个变量,如
var isJiatin = true; //我们默认是家庭
$('.jiatin').on('click', function(){
isJiatin = true;
$('.shequ ul li').show();
})
$('.danwei').on('click', function(){
isJiatin = false;
$('.shequ ul li').show();
})
$('.shequ ul li').on('click', function(){
//先判断是家庭还是社区
//do something
})
就酱