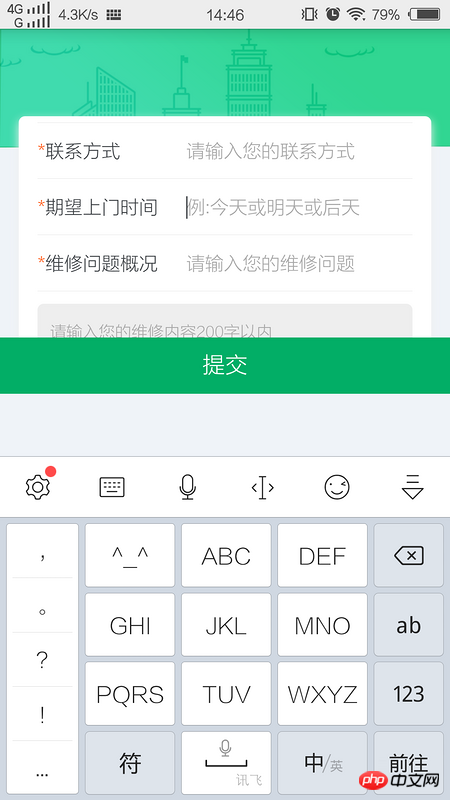
H5页面 当button 使用position: fixed;bottom: 0;的时候 点击input 按钮会被顶上去


黄舟2017-06-07 09:26:14
理论上:输入框激活,输入法弹起。导致浏览器的可视区域变小(window变小),所以fixed元素被撑上去属于正常现象。
如果你认为这是一个bug,你可以不用fixed;或者:输入框激活的时候把按钮隐藏掉。
高洛峰2017-06-07 09:26:14
这个是fixed的一个正常现象,一般情况下我的方法是用一个jQuery的方法来控制;
如下:
$(function(){
//焦点时隐藏
$("input").on("focus",function(){
$(".submit").hide();
});
//失去焦点时显示
$("input").on("blur",function(){
$(".submit").show();
});
})怪我咯2017-06-07 09:26:14
正常现象 可以重新load一个一样页面,对这个页面稍微做点处理就好。个人意见哈:你也可以把会被顶起的元素在input框获得焦点的时候display:none 然后输入法关闭(或者是input失去焦点)的时候在display:none