<!DOCTYPE html>
<html>
<head>
</head>
<body>
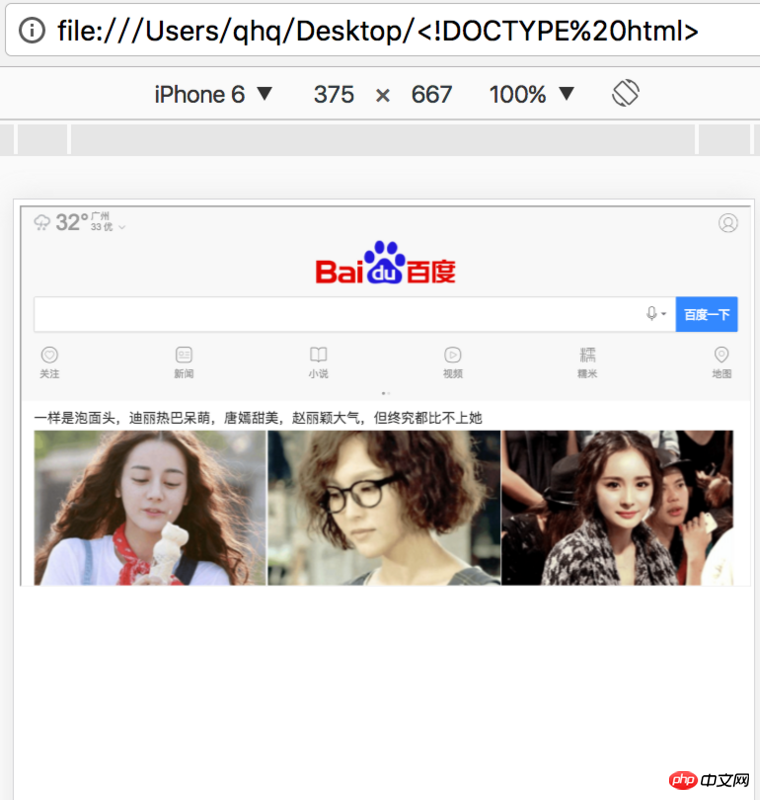
<iframe src="https://www.baidu.com/" style="width:100%;height:500px;"></frame>
</body>
</html>
使用iframe嵌套网页的显示效果,内容文字缩小了很多,但是页面样式是一致的。(Mac屏下Chrome模拟器截图,用iPhone测试也是一样。)
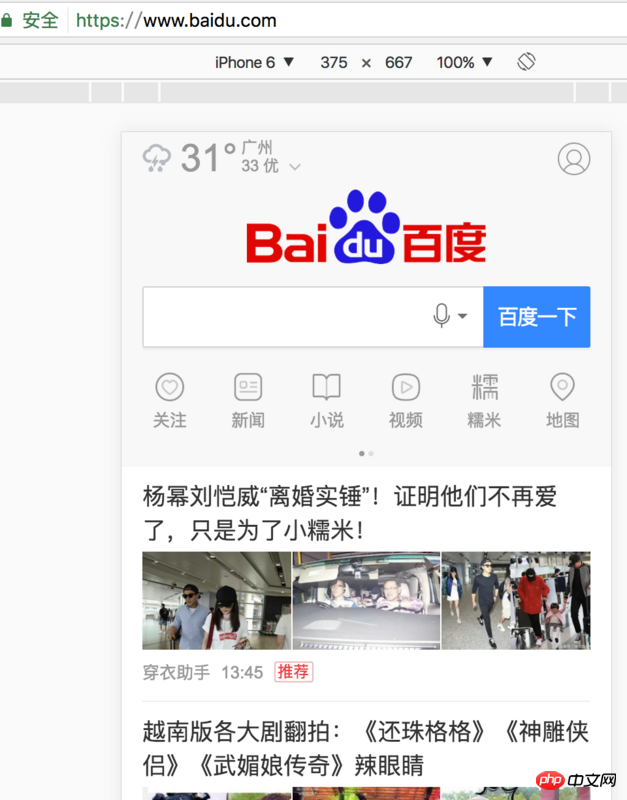
正常显示的页面
这种问题怎么解决?
PHP中文网2017-06-06 09:55:04
是不是没有做移动端适配?
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
试试这个
伊谢尔伦2017-06-06 09:55:04
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />加个移动端适配的meta, 更多请参考HTML Meta标签知多少