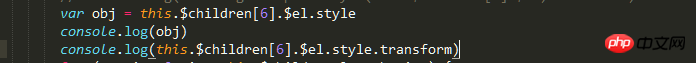
代码:

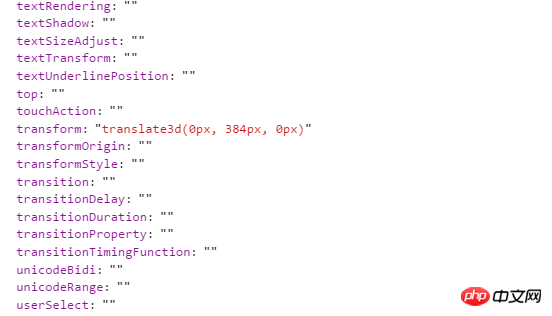
输出结果:

为什么打印出来obj中的transform属性值很正常(如下图)

而第二行Console.log的值为0px 0px 0px?
已经尝试过答友的
console.log(window.getComputedStyle(this.$children[6].$el)['transform'])但是打印出来的值是matrix[1,0,0,1,0,0],并不是我想要的答案.
曾经蜡笔没有小新2017-06-06 09:54:54
el.style对象应用于在特定元素上设置样式,使用getComputedStyle方法获取样式属性值。
例如:
getComputedStyle(document.querySelector('.model'))['transform']