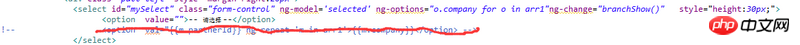
 页面中的一个select下拉框是通过这种形式生成的,每个option里面的内容是通过o.company获取arr1中的company属性,但是我现在有个需求就是给每个option的自定义属性或者其他方式保存赋予arr1里面的其他属性值,好让我在点击触发ng-change的时候一并获取其值。一句话就是o.company负责页面中的展示,像这样
页面中的一个select下拉框是通过这种形式生成的,每个option里面的内容是通过o.company获取arr1中的company属性,但是我现在有个需求就是给每个option的自定义属性或者其他方式保存赋予arr1里面的其他属性值,好让我在点击触发ng-change的时候一并获取其值。一句话就是o.company负责页面中的展示,像这样
 还有一个partnerId我要存到option上通过ng-change指定的事件去取这个值!主要是目前在这种ng-options的环境下怎么给每个option的自定义属性赋值??
还有一个partnerId我要存到option上通过ng-change指定的事件去取这个值!主要是目前在这种ng-options的环境下怎么给每个option的自定义属性赋值??
PHP中文网2017-06-06 09:54:40
<选项 ng-repeat="o in arr1"partner-id="{{o.partnerId}}" >{{o.company}}</option>