初始选中第一个
但现在选中另一个其他被选中的不取消选中样式
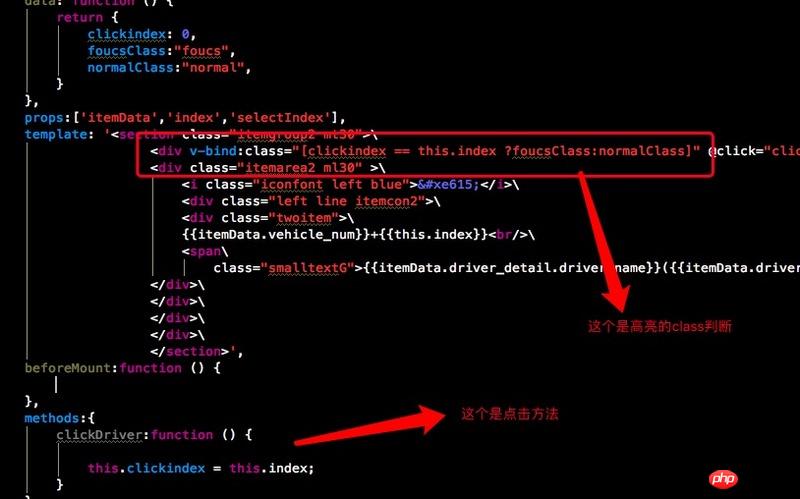
代码如下
请问是哪里出了问题,我的理解是改变了clickindex后界面重新渲染,然后其它cell的index和clickindex不等则会赋予正常的样式,但好像并不是这样
PHP中文网2017-06-05 11:15:43
这个 clickindex 和 this.index 都是在列表项的组件上的吧?所以导致的问题。
应该把clickindex保存在列表那个组件上,然后通过props传进列表项中。而点击事件则应冒泡到列表组件中,然后让列表组件修改clickindex。
巴扎黑2017-06-05 11:15:43
vue 是用数据驱动试图的 methods: {
incrementTotal: function (a) {
for(let i=0;i<this.list.length;i++){
if(i==(a-1)){
this.list[i].Active=true
}else {
this.list[i].Active=false
}
}
}
这事我写的方法