

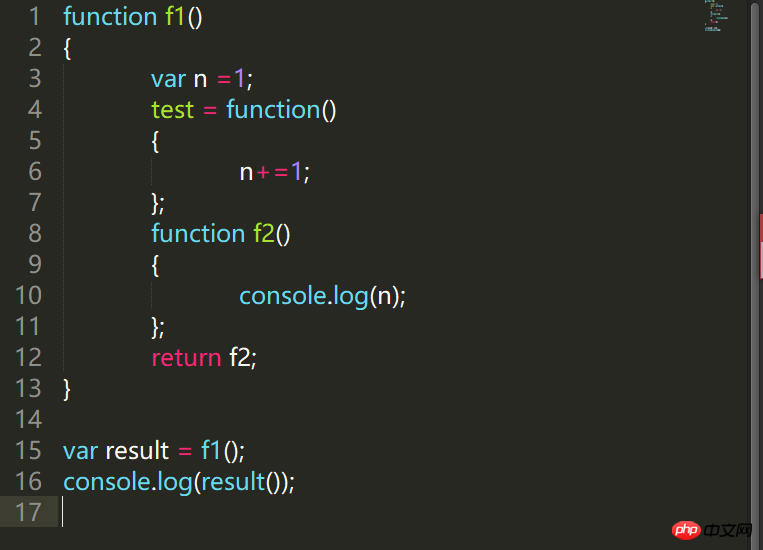
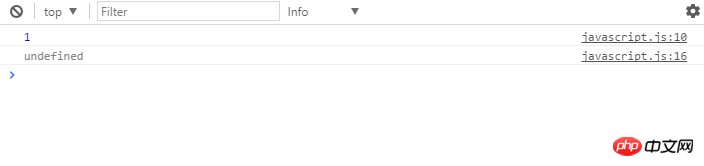
因为刚刚开始学习闭包很多地方没能理解到,如图所示在控制台中的 undefined是如何得到的? 我只执行了返回函数呀,为什么会有两个执行结果?请大佬们详解下~
某草草2017-06-05 11:15:08
你可以重最低下两段代码可以说起var result = f1(); 变量指向函数var result = f1(); 變量指向函數console.log(result()) 其實可以轉話為 f1()()
即函數執行 f1()返回的函數,即f2() 所以首先會執行 f1()下的f2() 函數 再執行f1()
所以首先console.log(n) 即1
在執行函數f1()時候return f2 ,但由於函數沒有對返回值,所以打印出undefinedconsole.log(result()) 其实可以转话为f1()()
f1()返回的函数,即f2() 所以首先会执行f1 ()下的f2() 函数再执行f1()🎜所以首先console.log(n) 即1🎜在执行函数f1()时候return f2 ,但由于函数没有对返回值,所以打印出undefined 🎜世界只因有你2017-06-05 11:15:08
实质上就是
var n = 1;
function f2() {
console.log(n);
}
console.log(f2())因为你f2并没有返回值,所以就是undefined
伊谢尔伦2017-06-05 11:15:08
console.log(result())
先输出1, 因为result()调用了f2()
在输出undefined, 因为result()没有返回值
大家讲道理2017-06-05 11:15:08
首先 result=f1(); 此时result=f2;
然后console.log(result());先执行result也就是f2 打印了n的值因为你没有执行test,所以n为1所以打印的是 1 然后 执行 console.log(result());因为result()没有返回值所以是undefined。