我在vue-cli中的dev-server.js中写了post的接口
app.use(bodyParser.urlencoded({ extended: true }));
var apiRouters = express.Router();
// 写几个接口
apiRouters.post('/login', function (req, res) {
console.log(req.body);
})
app.use('/api', apiRouters);然后在vue组件中用axios请求
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass };
this.axios.post('/api/login',loginParams).then(response => {
console.log(response);
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
console.log('reset');
this.$refs[formName].resetFields();
}
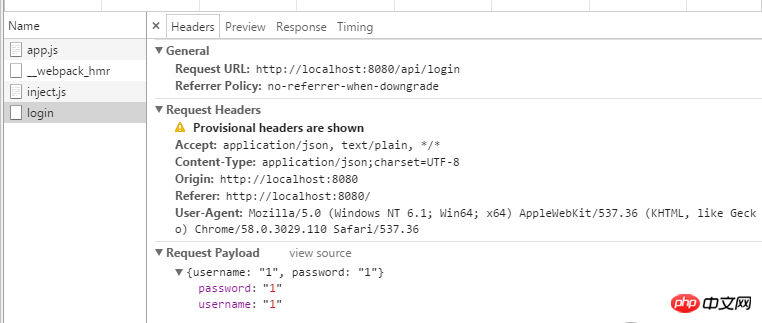
}当我请求时后端打出的req.body一直是一个空对象,但是我看了下浏览器明明是有post数据过去的

我想问问这是为啥==
为情所困2017-06-05 11:15:07
问题应该出在你的dev-server.js里,你缺了对requestBody的正确处理,改成这样:
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
var apiRouters = express.Router();
// 写几个接口
apiRouters.post('/login', function (req, res) {
console.log(req.body);
})
app.use('/api', apiRouters);再试一次