开发一个简单的小游戏,设计图给的尺寸是640*1136, 做了rem适配后 在有些高度小的手机无法显示全部内容,游戏也不能用滚动条,应该怎么处理啊?谢谢
漂亮男人2017-05-31 10:43:37
可以参考一下这个项目中的方法:https://wa.qq.com/xplan/earth...
这个项目中有个固定区域显示地球,轨道,小手等,如何保证在不同尺寸下它们的相对位置都相同呢?
他的方法是,在一个固定大小的区域(375 * 600)进行布局,然后根据屏幕大小,scale这个固定区域,让它正好被屏幕contain起来。
我觉得你的游戏也可以用这样的方式。
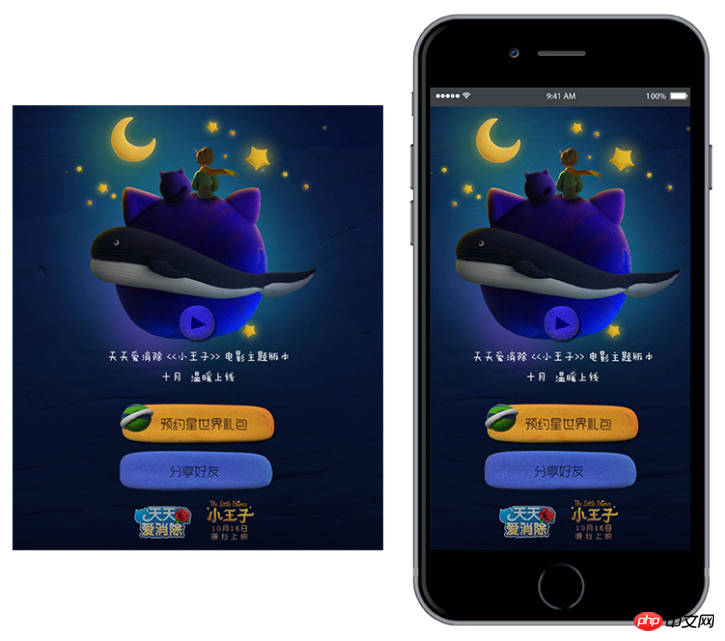
下图是在不同尺寸下去保证一个固有比例的区域示例:

其实这样的项目在设计的时候就不能把比例设定的太狭隘,你这个比例是按照iphone5的比例设置的,那么其他比iphone5长或者宽的设备上显示都会有问题(就算使用上面的方法,也需要在区域外的部分拿颜色或者背景填充)。
之前看到的例子,这个设计图基本上是个方的,这样他就允许在不同尺寸设备上显示不完全一样,但是关键区域都能显示出来。