
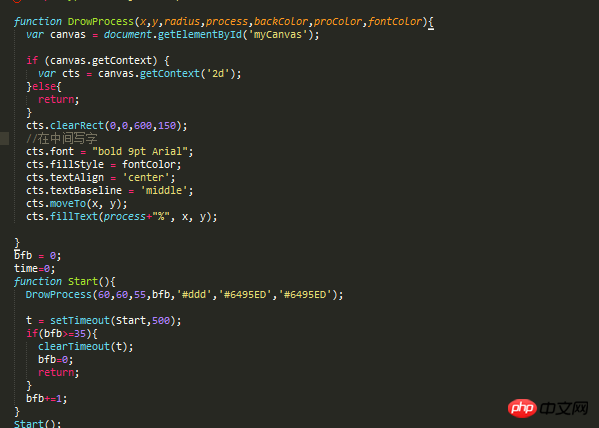
如图在部分安卓机不兼容,会出现的效果是,又1变成35的数字变化中,1没有被删除,和35重叠在一起,这个问题应该怎么解决啊
演示地址如下:
https://chengzhuotc.github.io...
PHP中文网2017-05-31 10:42:24
因为canvas绘制可以重叠。
可以参考下这篇博客:
http://www.jianshu.com/p/2d51...
这篇博客里在每次绘制前都会使用clearRect()清除原先的矩形,你可以类似得在每次绘制文字前,清除原先文字。
但是我查了canvas的api后发现,filltext()没有对应的clear方法,也可能是我没找到。
所以建议你试一下:
在每次绘制前,都绘制一个" "空字符串,即
在cts.fillText(process+"%",x,y)前加一句cts.fillText(" "+"%",x,y)覆盖掉之前写的字再重写。
希望能帮到你~