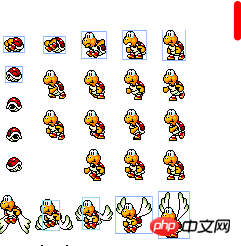
我有一张精灵表,里面的每帧都有不同的尺寸,如下图:
现在我想为它们添加碰撞检测框,但图片较多,而且碰撞的位置不限于图片边框,请问这种情况
如何添加检测框,是否需要给每帧按需求添加?添加完成后又如何获取碰撞框的位置?有没有工具可以实现?非常感谢~
滿天的星座2017-05-31 10:41:16
基本上游戏开发最难的部分之一就是碰撞检测了,你如何选择碰撞检测请务必根据你项目的需求来决定,一般对于多边形用得比较多的是分离轴定理(SAT),像你这种如果要求不是特别高的话用正常等大的矩形检测就好了,如果非要变化的话就为每个状态保存一个碰撞检测框用于碰撞检测,比如说:
var monster = {
steps : {
"walk" : {
"width" : "", //碰撞检测时用于计算的宽度
"height" : "", //高度
"imgs" : [] //精灵,可能"walk"这个动作中包含了多帧,进行游戏循环的时候需要逐步变化
"idx" : 0 //用于判断imgs当前到哪个步骤的下标索引
},
"jump" : {
//同样的
},
"run" : {
//等等
}
//........
}, //保存不同状态下的显示效果和碰撞边框
"currentStatus" : "walk", //当前的状态,方便相关功能的载入
"setup" : function(){
this.x += "";
this.y += '';
//用于计算和更新位置
},
"draw" : function(){
//用于绘制
}
//......
};
//碰撞检测一般都在游戏循环里单独调用一个方法,通过循环获取活动对象的x,y,width,height来进行检测,这里你可以通过判断一个矩形是否存在一个顶点在另一个矩形内部来得知是否碰撞,当然用sat也是可以的,不过麻烦了点当然我这里仅仅给你参考意见,我不是主攻游戏开发,以前有兴趣的时候自学过一段时间,如果有什么地方有问题欢迎指出来,就这样吧。