在使用angular中的$http.post请求数据的时候发现,每次请求之后的数据在控制台Network中查看数据是更新之后的数据,但是在$http.post(数据地址,参数).success(function(response){$scope.datas=response.data;
console.log(response.data.vote_options) //这是打印的数据但是跟控制台里面查看的数据(某一个参数值)不一致,请问何故??}),请看下方具体代码:
var voteposturl="/Api/Share/GetVoteInfo";
var votepostparameter="&nid="+nid+"&vote_id="+$scope.voteid;
$http.post(voteposturl,votepostparameter).success(function(response){
$scope.datas=response.data; //总体数据
console.log(response.data.vote_options) //现打印其数据结构中具体的一个数组数据
console.log(response.data.vote_options[0].is_voted) //现打印其数据结构中具体的一个数组数据里面具体一条数据中的参数值,该参数值与在控制台查看的接口那里的数据又是保持一致,不知道为什么会这样
})
请看请求后的数据对比:
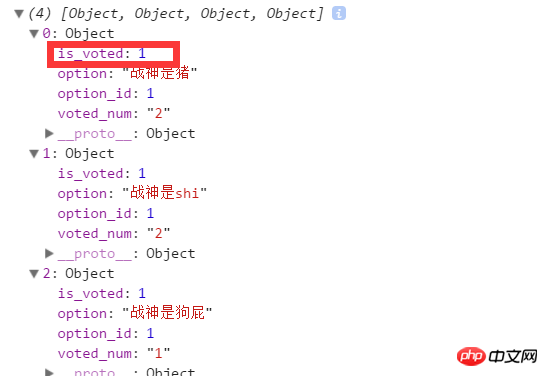
这是打印的数据 //console.log(response.data.vote_options)
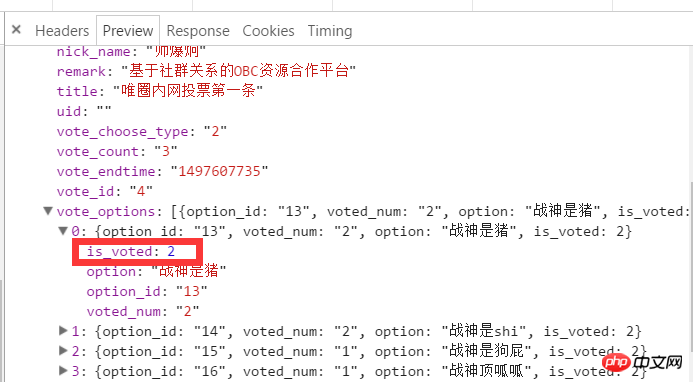
这是在控制台查看请求该接口是network的真实数据

有哪位大神知道是什么原因造成的啊?因为$http缓存吗?还是因为其他原因?
伊谢尔伦2017-05-27 17:46:38
很可能是在你代码的某些地方修改了其值
在$scope.datas = response.data;的上面打印下response.data。看看是否和console的一致