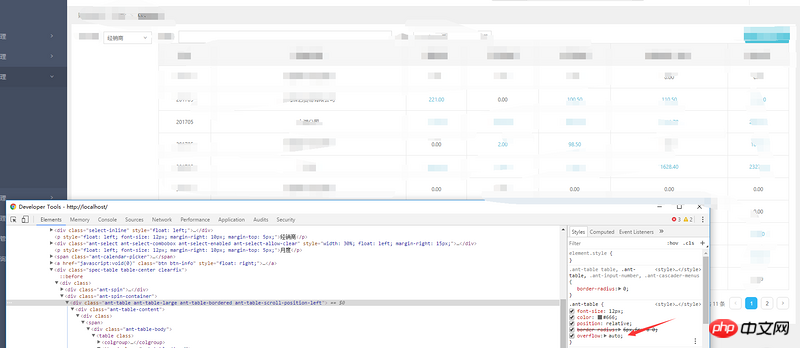
 ble默认就带有.ant-table Class,其中有个属性是 overflow: auto;我在调试的时候发现只要把这个勾去掉,上面的界面就能完美展示,但是我现在前台都没有手动写这个className,我想把这个overflow: auto;属性去掉,该怎么办?
ble默认就带有.ant-table Class,其中有个属性是 overflow: auto;我在调试的时候发现只要把这个勾去掉,上面的界面就能完美展示,但是我现在前台都没有手动写这个className,我想把这个overflow: auto;属性去掉,该怎么办?
迷茫2017-05-24 11:41:01
如果你使用的是webpack的话,如果用到了css modules 和classnames的话,可以写一个全局的样式,只要优先级高于ant的就可以。
例如
ant-input{ color:#000 }
那你就可以写
.myname ant-input{ color:'#ccc'};而这个样式写在你的index.css的位置,myname就是一个全部样式的写法