vue 文件中的关键代码差不多就下面这样
<el-form-item>
<el-input v-model="form.name" auto-complete="off" placeholder="手机号\邮箱\用户名" class="login-form-input"></el-input>
</el-form-item>
<style>
.login-form-input .el-input__inner {
border: 0 none;
border-bottom: 1px solid #ccc;
border-radius: 0px;
}
</style>
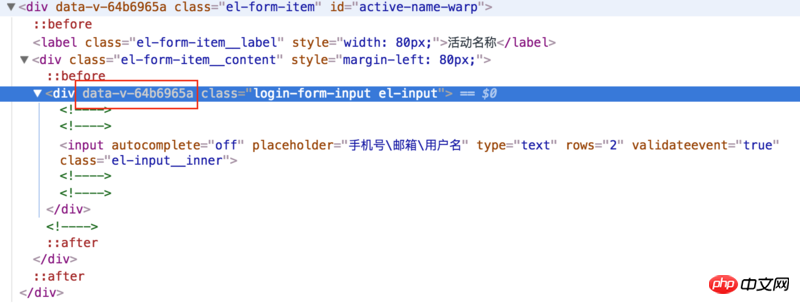
浏览器中渲染出来的 html

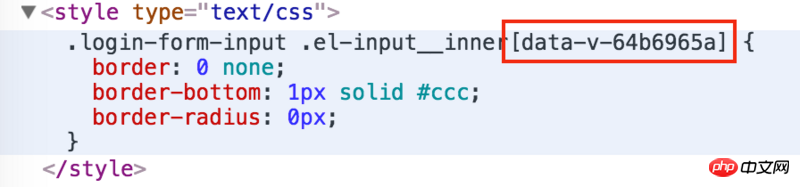
但是编译出来的 style不知道为什么选择器被修改了,加了个属性选择器。

我试了下,只要是写在 vue文件中的样式,编译出来都会加一个属性选择器。这怎么搞?意思是 Element-UI 只能大概定制一下主题,不能改太细节的东西?
ps:好吧,应该是我自己搭的框架有问题,我的锅。因为我用 Element-UI 推荐的项目模板『element-starter』就没问题。但还是想问下为什么会这样
PHPz2017-05-24 11:39:16
楼主想覆盖element的样式的话,个人有那么几点建议:
通用样式的覆盖,比如基色或者element组件通用样式修改,可以放在一个css文件(或者是scss等),在main.js 中 import。element也提供了自定义主题的方式
非通用样式,业务组件的样式覆盖可以考虑在vue单文件组件中覆盖,此时需要注意,涉及到选择器优先级的问题,部分样式需要使用style的全局样式(即不加scoped),使用全局样式的时候尽量添加业务组件的根组件选择器,以免影响其他组件中对element组件的样式。