众所周知,移动web开发跟web前端开发差别不大,使用的技术都是html+css+js;
而web app开发特指的是用html5技术开发,之所以叫web app是因为他比较接近客户端应用程序的用户体验,可以和系统深度融合,调用一些只有客户端才能调用的功能(比如在移动设备上利用html5开发出的网页可以访问电话、摄像头等本地功能)。
当web app加载的URL与移动端网页是同一个网站时,加载内容与网页的呈现应该完全一样。
然而,当我用web app加载京东网时,发现所加载的移动端网页和京东app的呈现有一些小差异,例如:
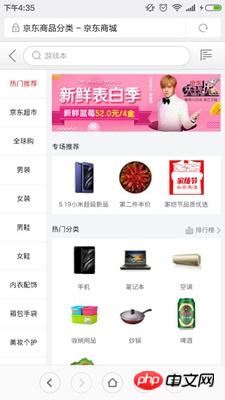
在手机浏览器打开京东网首页得到: 点击分类得到:
点击分类得到:
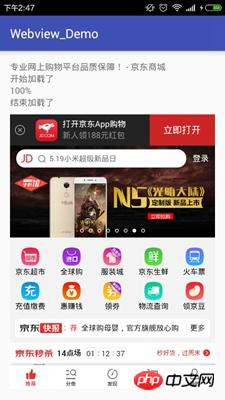
在web app demo中加载的到首页: 点击分类同样:
点击分类同样:
所加载的内容完全一样是理所当然的(除了demo里面的TextView是我自己加的)。
而在京东app中,首页呈现为: 点击分类得到:
点击分类得到:
我们会发现两者的呈现还是有不一样的地方。。
如果要在web app demo里面做出跟京东app做一模一样的呈现,要怎么改?
问题有点奇葩,可能有点钻牛角尖了,不喜勿喷。。。欢迎有兴趣的留言啦~比心♥
过去多啦不再A梦2017-05-24 11:39:14
京东APP不一定就是一个webview去请求url吧?
他可能APP内打包有一套html+css+js代码,然后通过请求相应数据
也就是说,京东APP不是请求网页版京东,而是有另一套实现
曾经蜡笔没有小新2017-05-24 11:39:14
你用开发者模式打开布局边界,你会发现JD app的Tab,扫描按钮,通知还有其他的是原生写的的。而webapp 中全部是由H5写的,当然是不一样的啦。如图:

世界只因有你2017-05-24 11:39:14
手机浏览器打开的京东页面其实就是pc端京东的页面,url是一样的,而app往往是pc端网站出了很久才有的产物,他们很多情况下不是一样的技术和一样的页面,代码和页面都会有差异,只不过有的页面会借鉴原来pc端的代码而已,如果细心的话可以发现很多app都比它对应的pv端网页性能要好,UI要好看或者很多新特性,比如qq空间,电脑端慢的不行,而手机端却没有太多的障碍,你想两者一样,那只有共用一样的前端代码了,要求操作体验一样或许还要共用一样的后端API