1.使用animation-defer或者 setimeout 来延迟为什么会造成animation的卡顿,而不使用延迟是很流畅的,我移动的是一张800k的图片,他的卡顿不是说一直会卡,比如说下面animation: moveup 0.9s ease-in-out forwards;的变为animation: moveup 0.9s ease-in-out forwards 0.4s; 的时候,他会在大概0.5s的时候卡一下?
2.
.content-up--img{
position: absolute;
top: 0;
left: 0;
z-index: 15;
}
.content-up--img.J_trans{
-webkit-transform: translateX(100%) translateZ(0);
transform: translateX(100%) translateZ(0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
perspective: 1000;
}
.content-up--img.J_end{
-webkit-animation: moveup 0.9s ease-in-out forwards;
animation: moveup 0.9s ease-in-out forwards;
}
@-webkit-keyframes moveup {
0%{
-webkit-transform: translateX(100%) translateZ(0);
transform: translateX(100%) translateZ(0);
}
60%{
-webkit-transform: translateX(-32px) translateZ(0);
transform: translateX(-32px) translateZ(0);
}
100%{
-webkit-transform: translateX(0) translateZ(0);
transform: translateX(0) translateZ(0);
}
}
@keyframes moveup {
0%{
-webkit-transform: translateX(100%) translateZ(0);
transform: translateX(100%) translateZ(0);
}
60%{
-webkit-transform: translateX(-32px) translateZ(0);
transform: translateX(-32px) translateZ(0);
}
100%{
-webkit-transform: translateX(0) translateZ(0);
transform: translateX(0) translateZ(0);
}
}
主要的代码是上面的css,后面使用js 添加类名来达到目的
3.在手机端测试会卡,电脑端没问题,报错信息没有,就是不添加延迟的时候,动画可以很流畅的进行,添加延迟的时候,就会根据添加延迟的时间,0.4s或者0.6s等,在不同的位置卡一下,这个在电脑上测试没问题,但是在手机上测试就会卡,我的手机是安卓的。
4、在电脑上搜过各种答案进行优化
/a/11...,
本来使用left,后来改了学会了使用transform
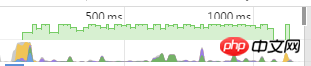
5.最后得到的结果是
看起来没什么问题,没有红色,想知道有可能是什么原因呢
黄舟2017-05-24 11:39:02
CSS您添加了translateZ(0)开启了硬件加速,这块其实也卡了,不过是在页面加载CSS时候,所以播放的时候不会有感觉卡顿;您可以理解成,动画是有一个预载入过程的,发生在由浏览器呈现器交付给硬件计算后返回结果这个过程中(您可以由两种不动的动画方案,JS使用timeout与不使用Timeout,检查内存可见;当然,动画复杂\幅面特别大才会显着的看出两者的内存差距),但是,您JS控制,就人为的延后了预载入的过程,把延迟的动画与当前动画分离计算,一些跑计算量大的(阴影与透明)就会明显的闪动,跳帧,甚至卡顿;
当然,还有另一个极端的例子:就是transform,transition,animation混用...两个动画切换的时候,需要切换预载入的动画过程,也会发生以上情况;
抱歉,话多了;PS:chrome和FF,IE10已经支持w3c标准写法了;
.content-up--img{
position: absolute;
top: 0;
right:0;
z-index: 15;
}
.content-up--img.J_trans{
transform: translateZ(0);
backface-visibility: hidden;
perspective: 1000;
}
.content-up--img.J_end{
animation: moveup 0.9s ease-in-out;
}
@keyframes moveup {
0%{
transform: translateX(0);
}
60%{
transform: translateX(-32px);
}
100%{
transform: translateX(-100%);
}
}