我用的angular写的,希望前端大神帮我看看。附上代码
html:
<p class="form-group">
<label class="col-sm-2 control-label">新编辑器</label>
<p class="col-sm-10">
<p class="row">
<p class="col-md-12 col-lg-10">
<p id="myEditor"></p>
</p>
</p>
</p>
</p>
js:我的ueditor是在node_modules里,本来是npm install ueditor --save的后来有问题就直接下载官网的然后拷贝进了node_modules/ueditor里面。
import '../../../../../../node_modules/ueditor/ueditor.config.js';
import '../../../../../../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn/zh-cn.js';
进入控制器遍先初始化了这个函数this.initUeditor();
initUeditor(){
this._Timeout(() => {
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor");
//var ue = UE.getEditor('container');
console.log(ue);
}, 300);
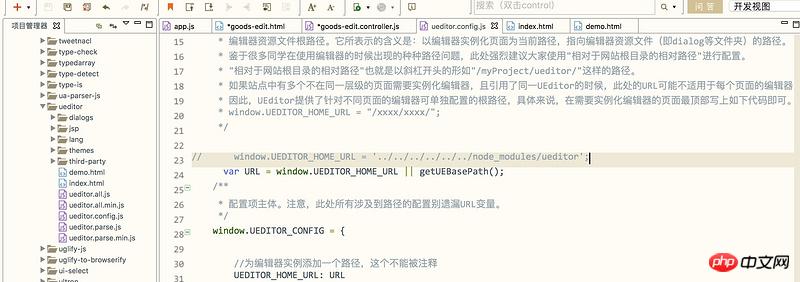
}表示不会配config文件,看官网说这里url是写ueditor的路径,我怎么写都不对,求大神赐教。
这是出来的部分页面:不过什么样式都没有,我试了一下把页面放在ueditor的文件夹里写是可以出来编辑器的,不过那个里吗的url什么的都没改。
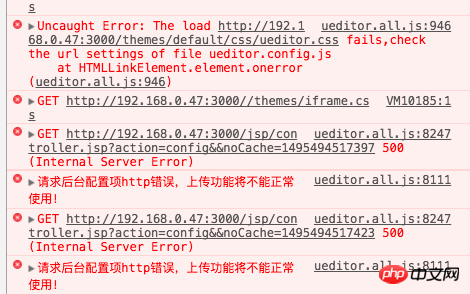
下面这个是报错信息
希望有做这块经验的大神帮我看看,感谢感谢。