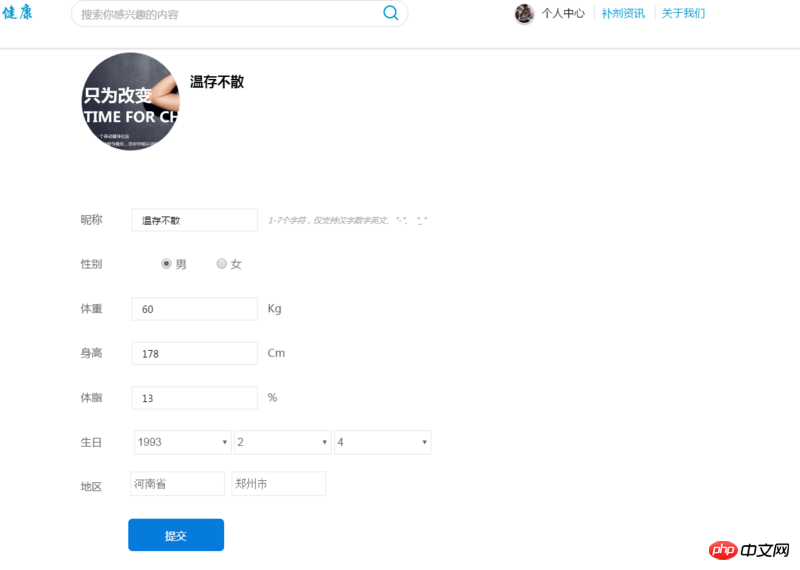
我在设置页面上点击提交以后,想让上面的头像跟着一起改变,头部是引入的文件,可以实现一起刷新的效果吗???

在下面点击提交,最上面的头像改变了,右上角小的没有改变

头部是用引入的


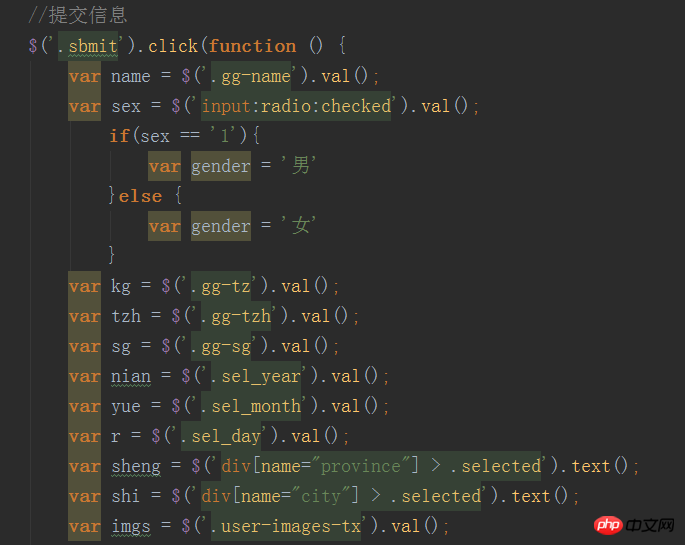
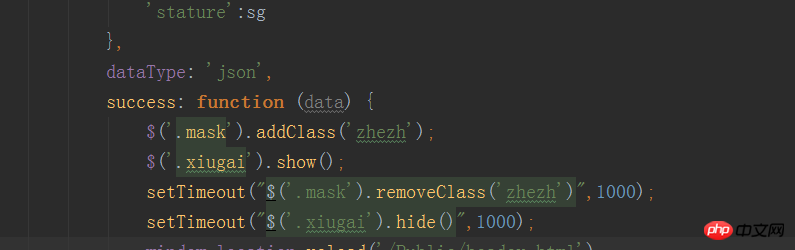
这是提交成功以后的ajax请求,请问我该怎么做
PHPz2017-05-24 11:36:36
答案是可以得:
$(function(){
var smallHeadImg=$("#small-head-img");
var bigHeadImg=....省略;
在success回调函数中,后端会返回文件上传信息的json数据到data中,这个是必须的。
假设data中包含了后端上传好了图片的path路径
success:function(data){
smallHeadImg.attr("src",data.update_path);
//同理
}
});希望对你有用